Nozama
Nozama is an auto-mated last mile drone delivery solution, ensuring swift customer deliveries and optimizing operational costs for logistics providers.
Figma, Fig-jam, Balsamiq, hand sketches
Research, Desktop website
Megha, Vivek
We delved into user needs and pain points, conducting extensive background research to gain deep insights into the current challenges associated with last-mile delivery options.
Outcome
This project highlights a diverse array of research methods and design thinking approaches employed to identify solutions. Through user testing and iterative processes, we continuously refined and enhanced the project to ensure optimal outcomes.
Competitor Analysis- Findings
Convenience - Users love the option of quick, cheap, and easy deliveries by drones.
Time Accuracy Issues - They find it frustrating when the time stamp provided is not accurate.
Tracking Precision - Users want more precise tracking of their orders during the delivery process.
Security Concerns - Users are worried about the potential theft of their deliveries.
Landing Challenges - Sometimes drones cannot detect an appropriate place to land, and users need a solution for this.
Delivery Flexibility - Users want options to modify their delivery location, time, or mode of handover.
Additional Notes - They need the ability to add additional instructions or notes for their deliveries.
Problem
Lost Deliveries
Customers are not informed about accurate delivery times
Returns
Reverse logistics are a significant factor in last mile deliveries.
Tracking updates through notifications
Change address if required
Choose drone landing locations
Apps synced with inventory
Design Challenge
Design a app and website for drone deliveries, revolutionizing the customer experience by seamlessly integrating cutting-edge technology to simplify and enhance the entire delivery process.
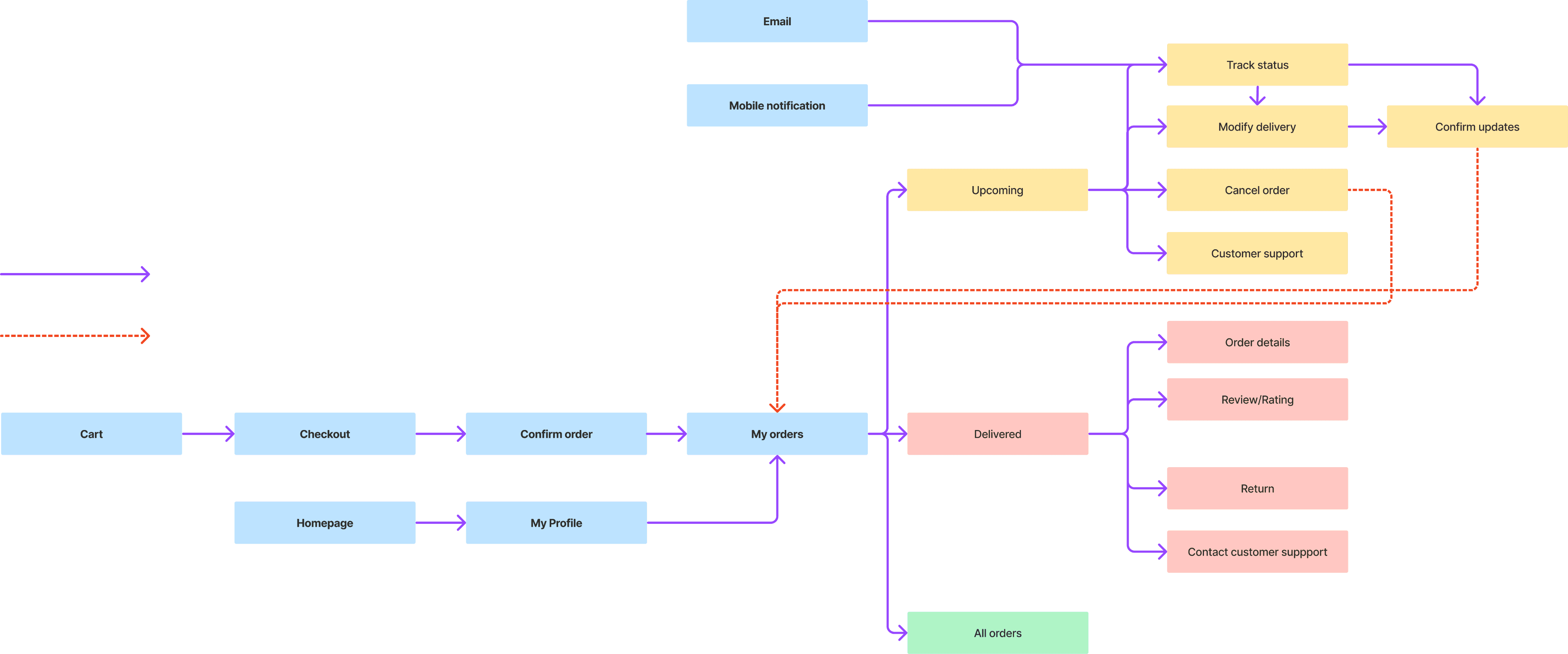
User Flow
Understanding of the user flow to display the path of the user.
For the user-flow, we have considered three main entry
points for user interaction in this concept app:
• Navigating from the shopping cart.
• Navigation from the profile page .
• Navigation from the E-mail.
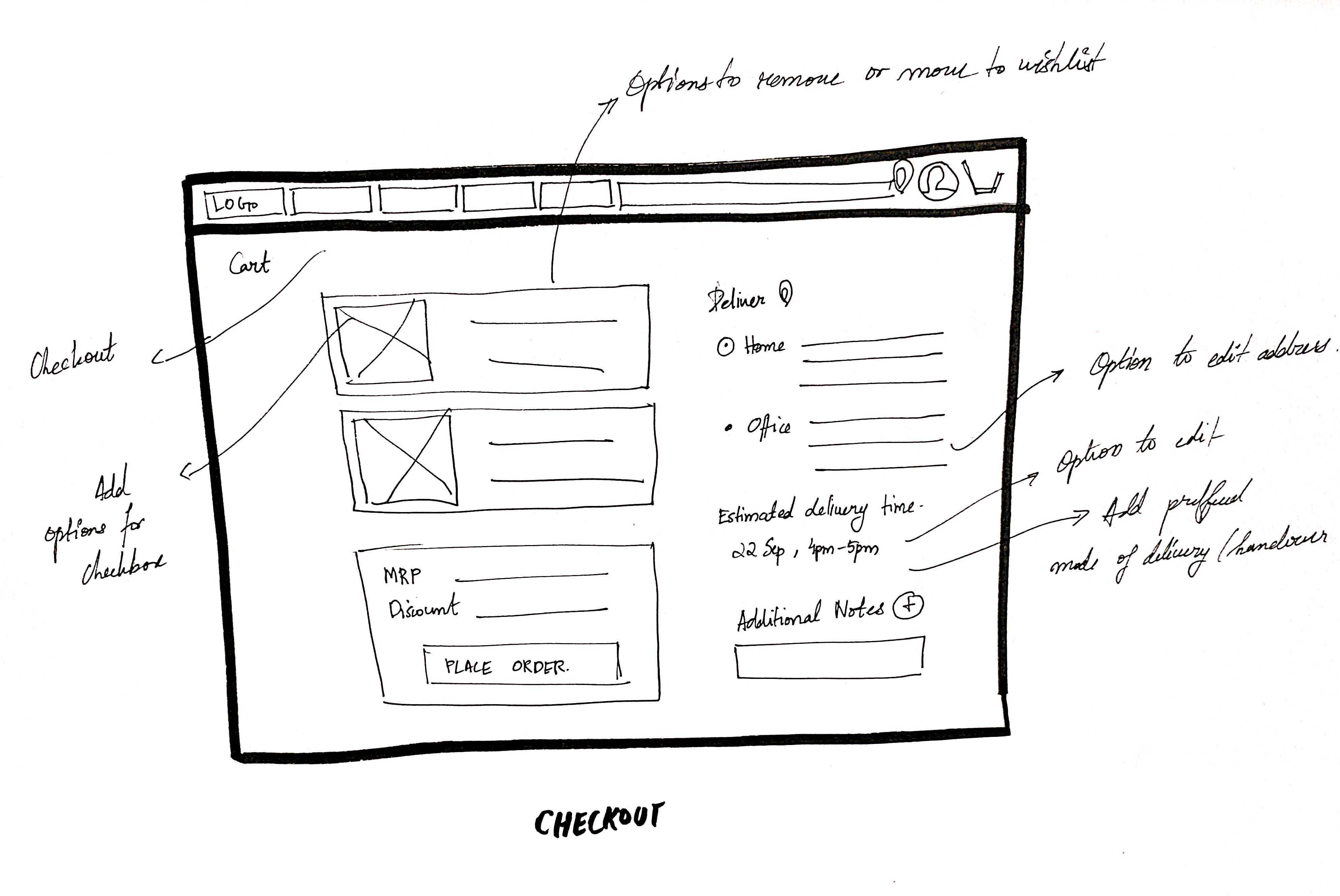
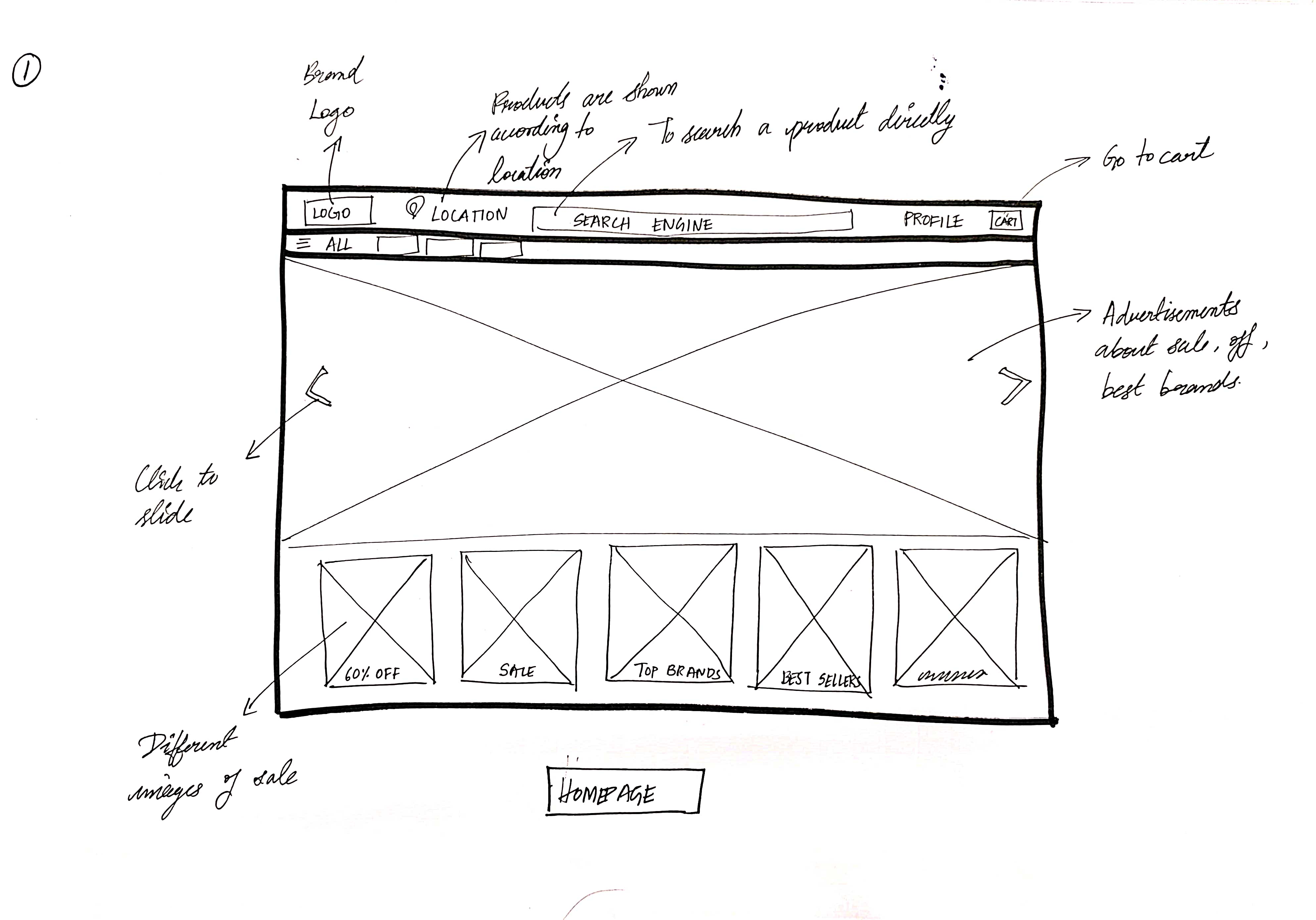
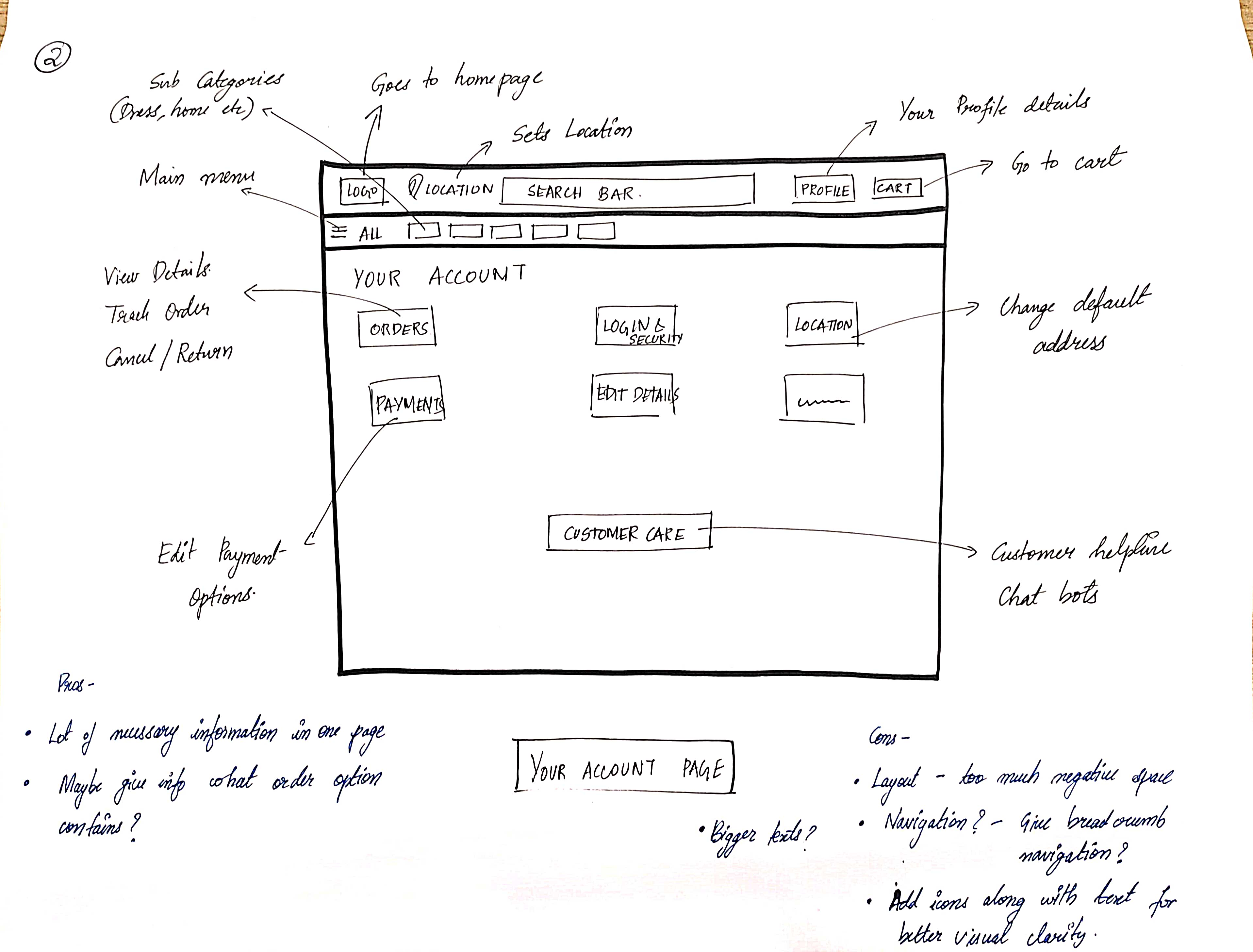
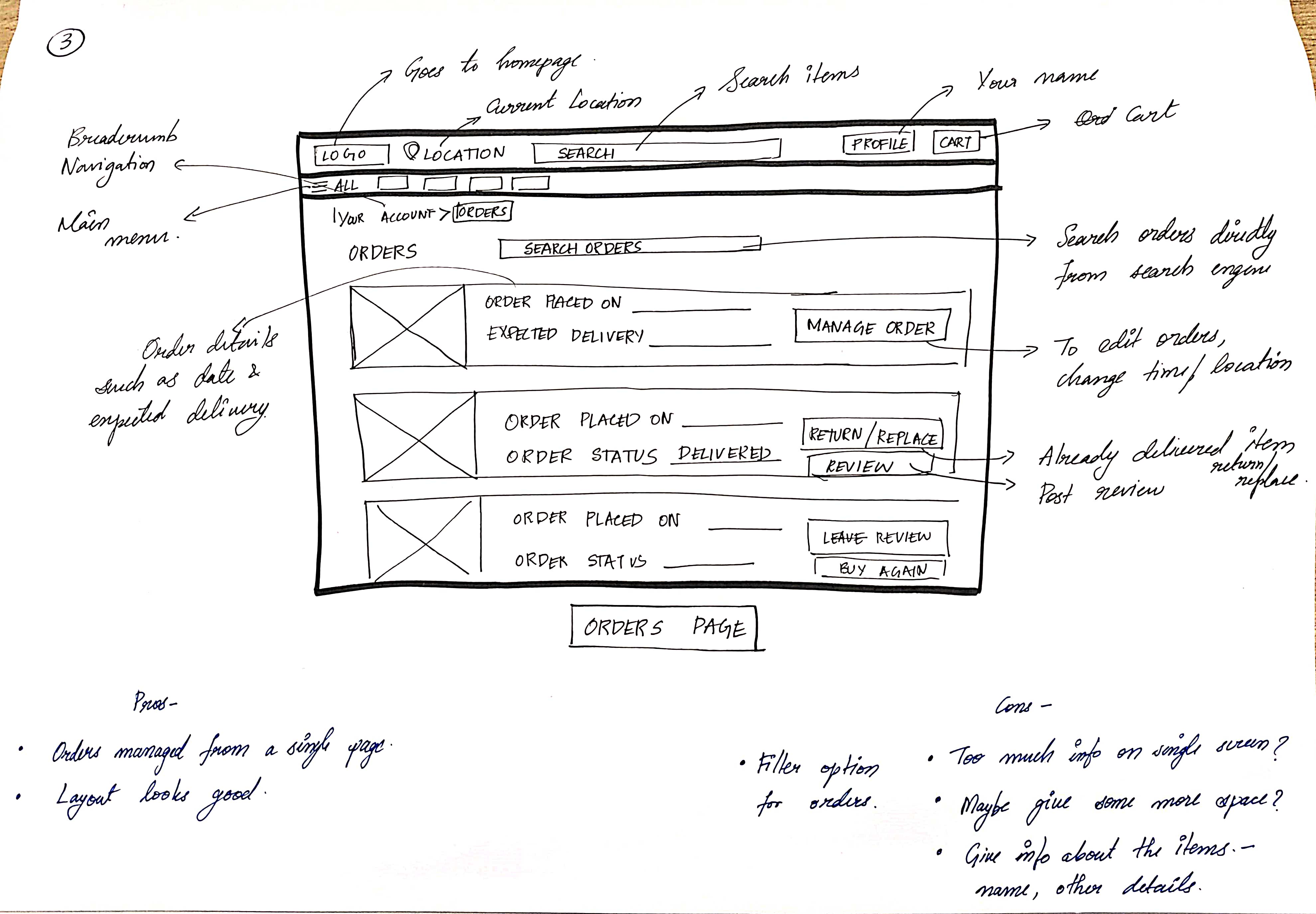
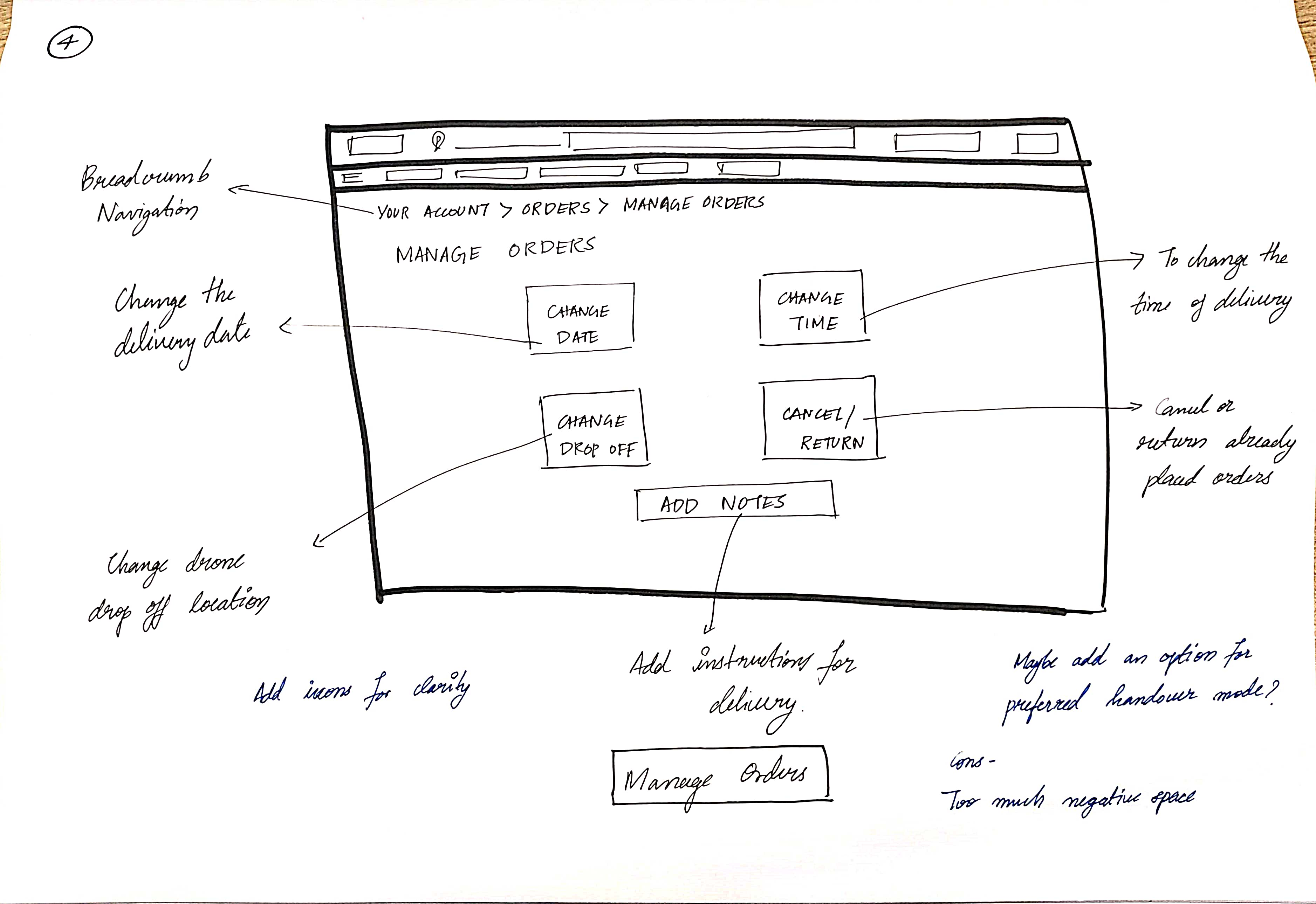
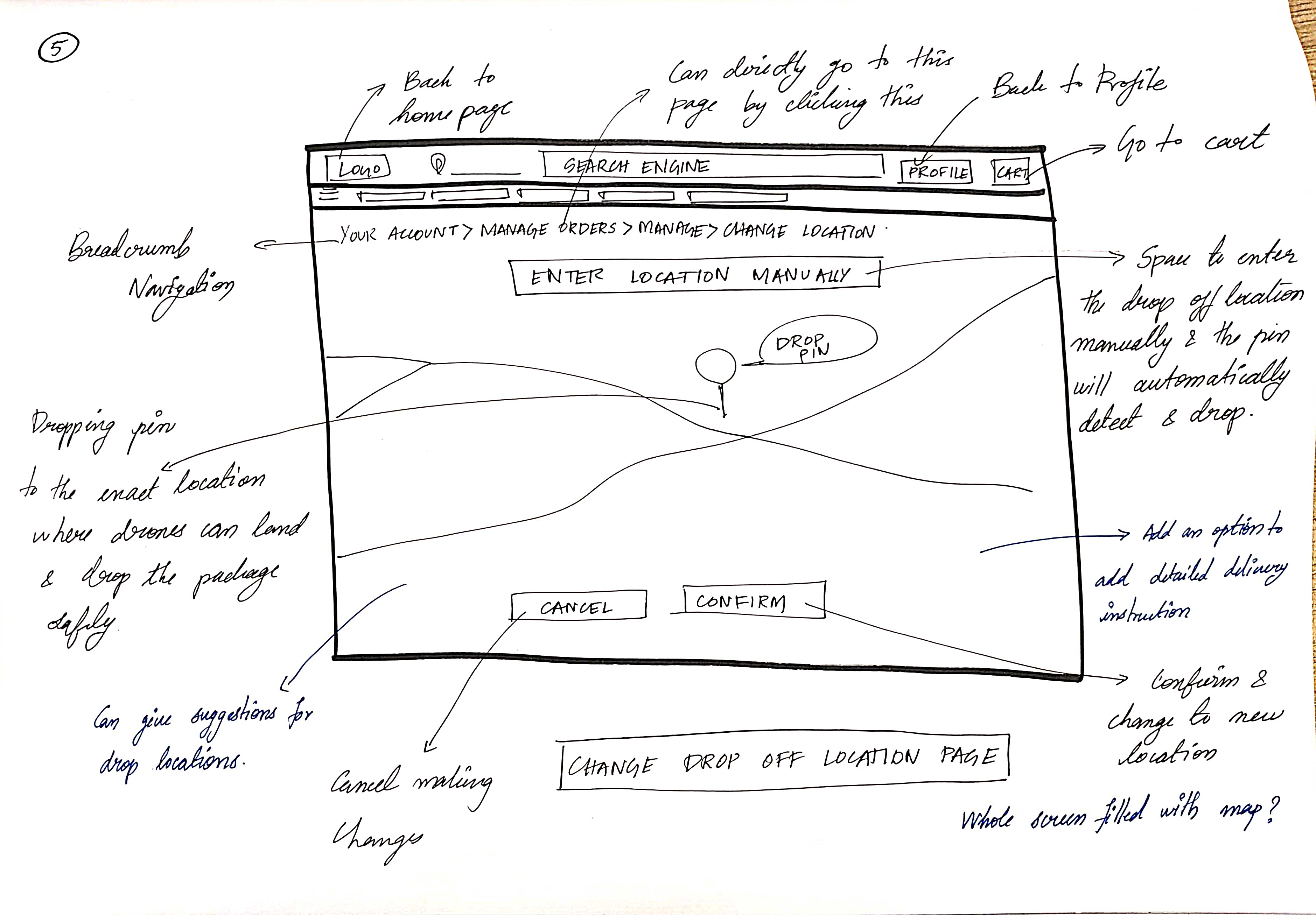
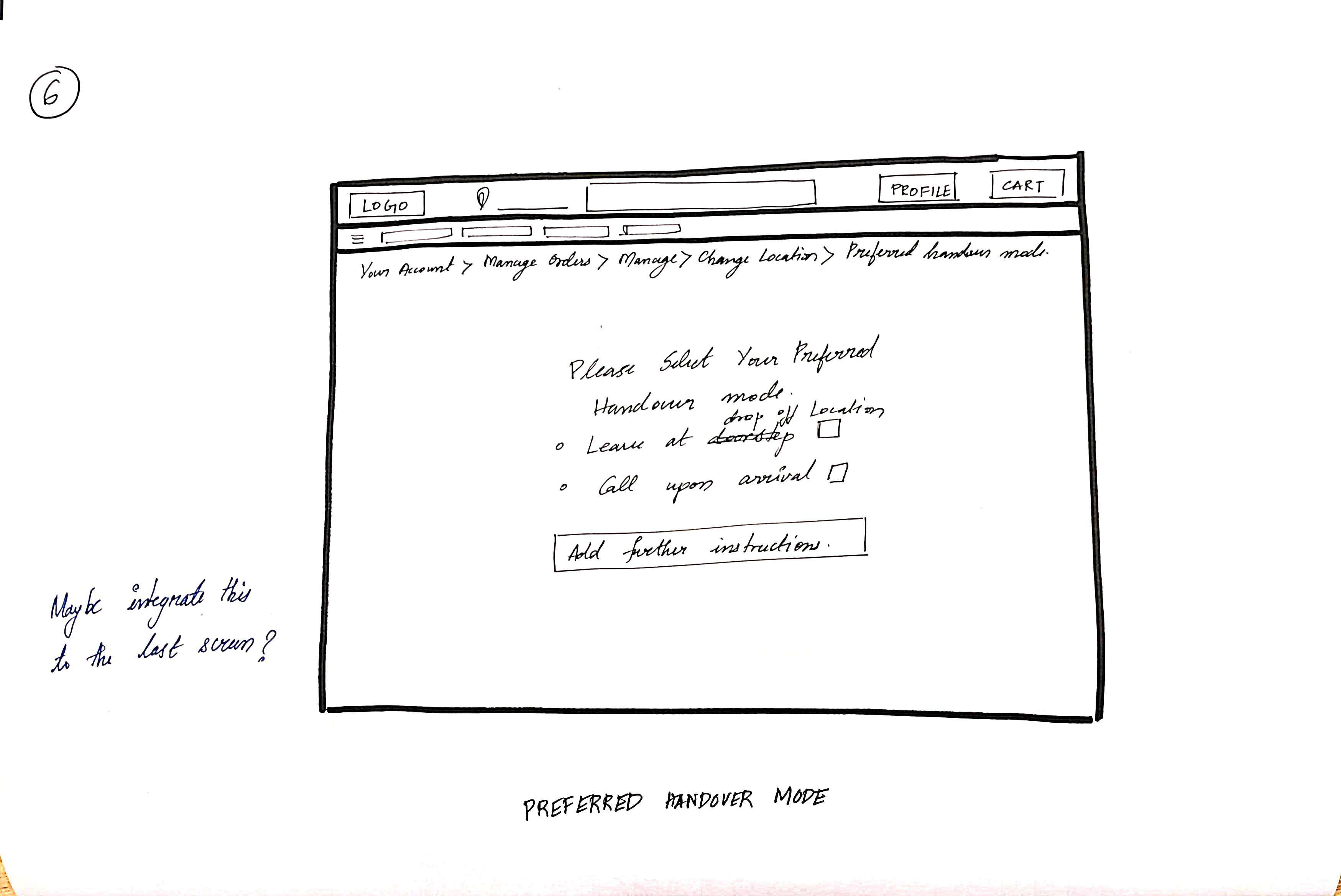
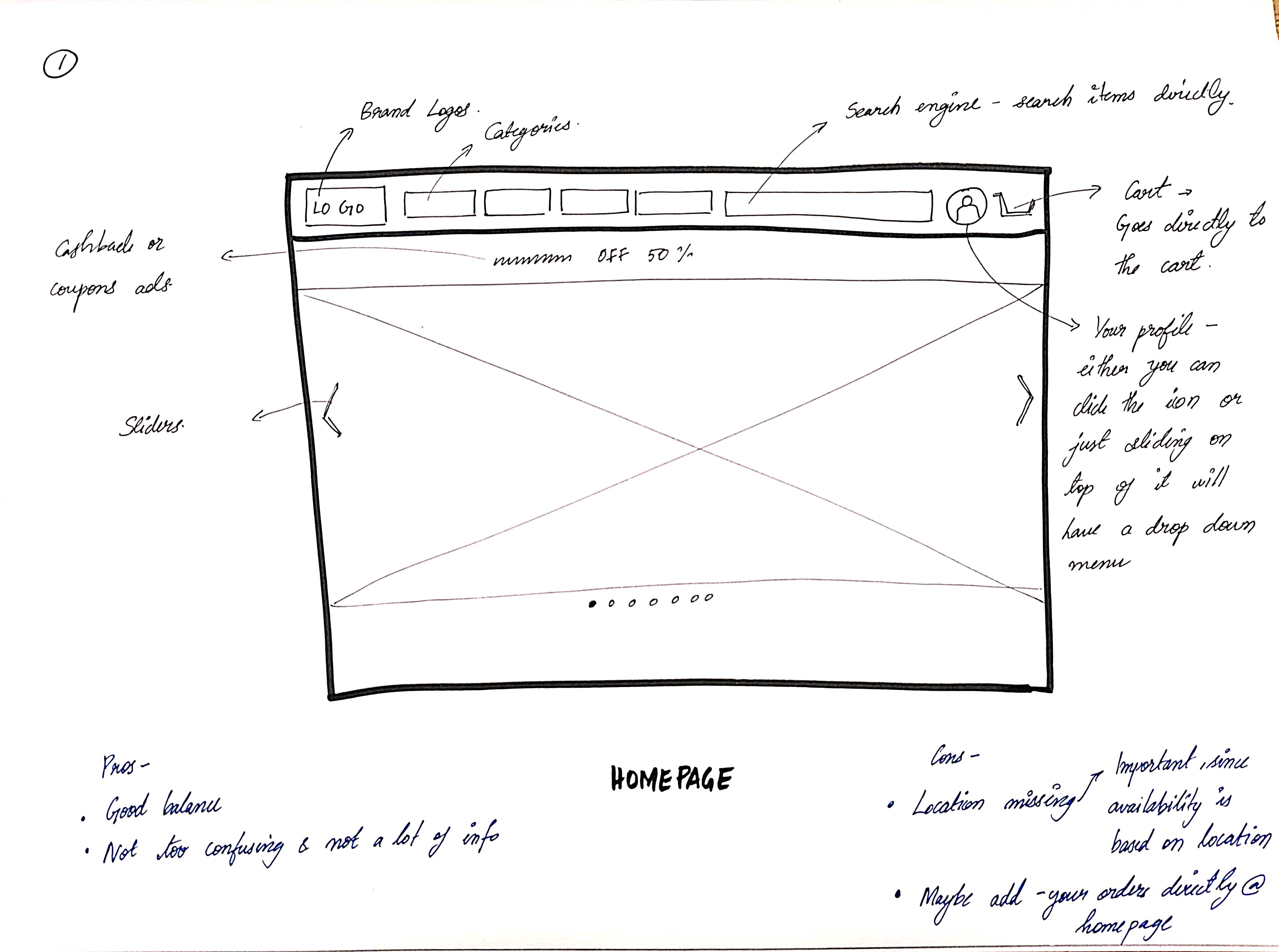
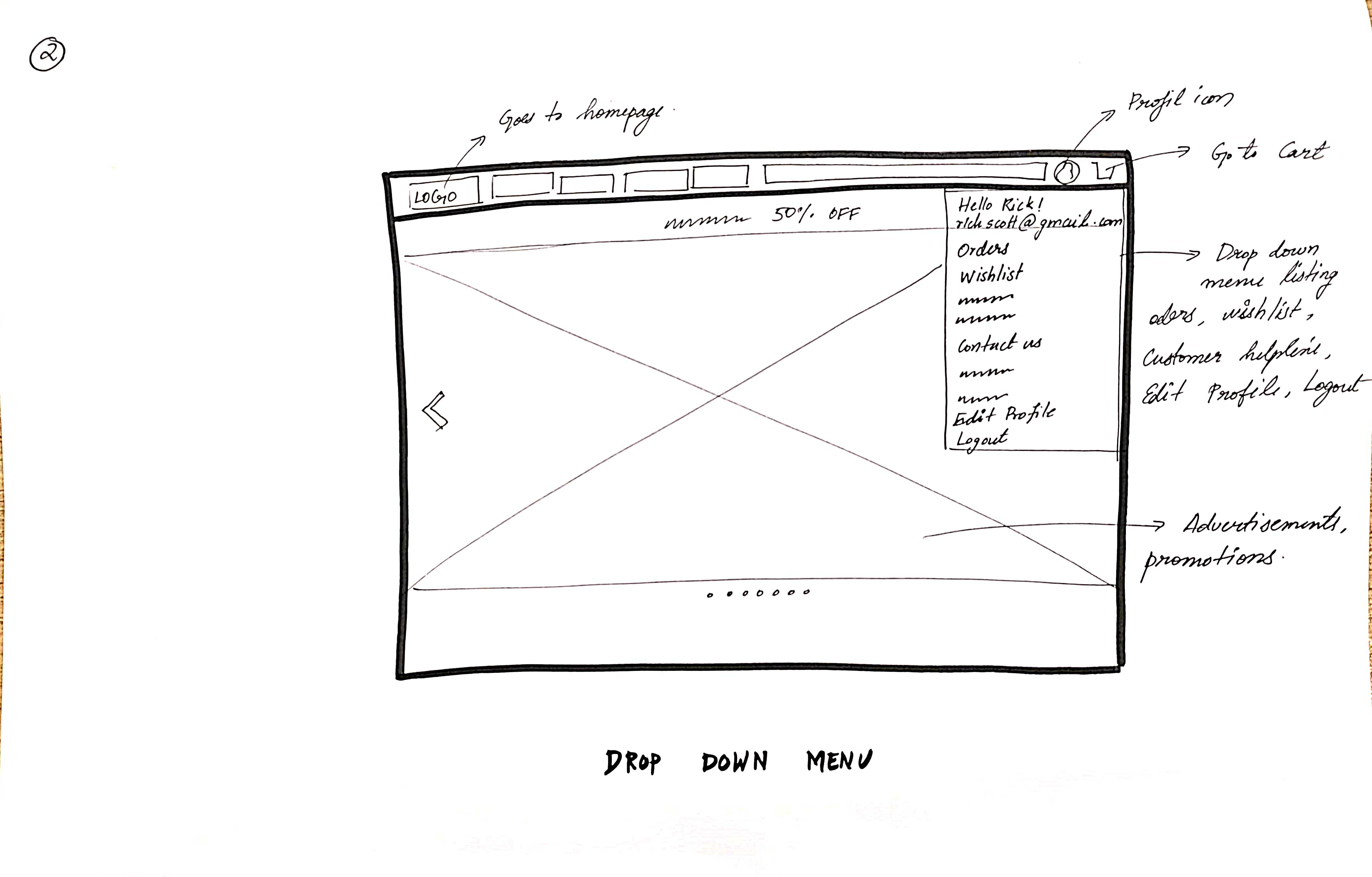
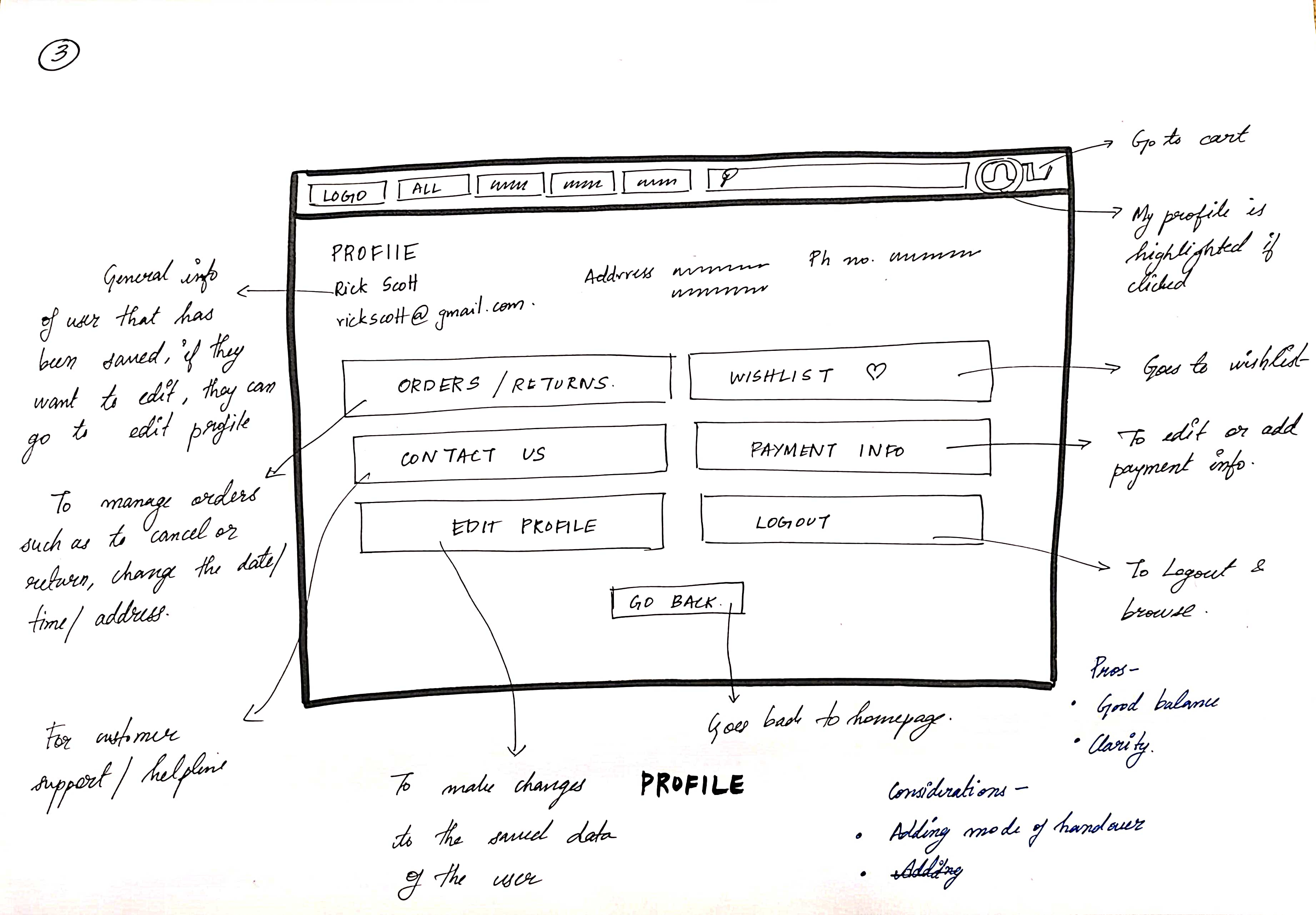
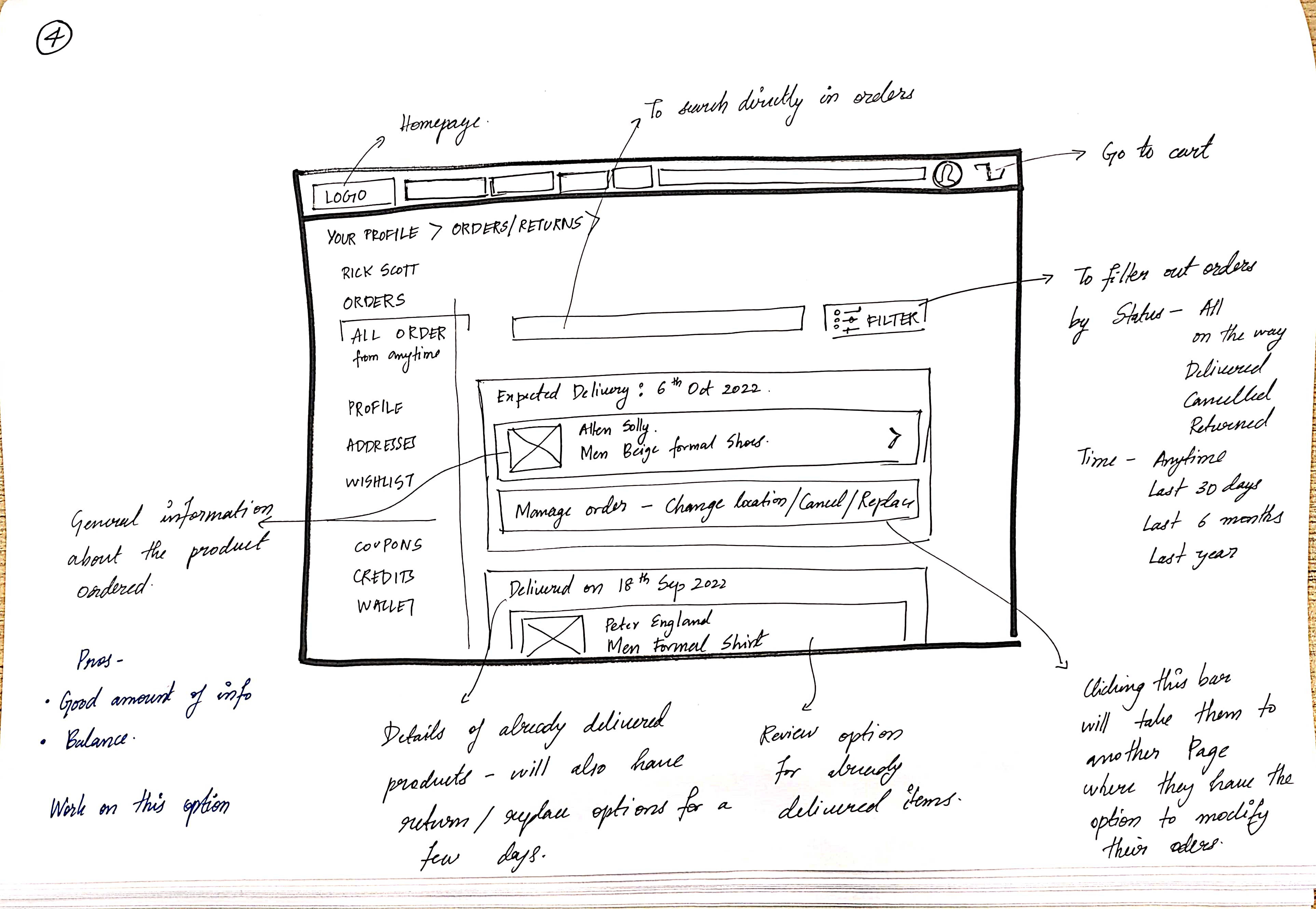
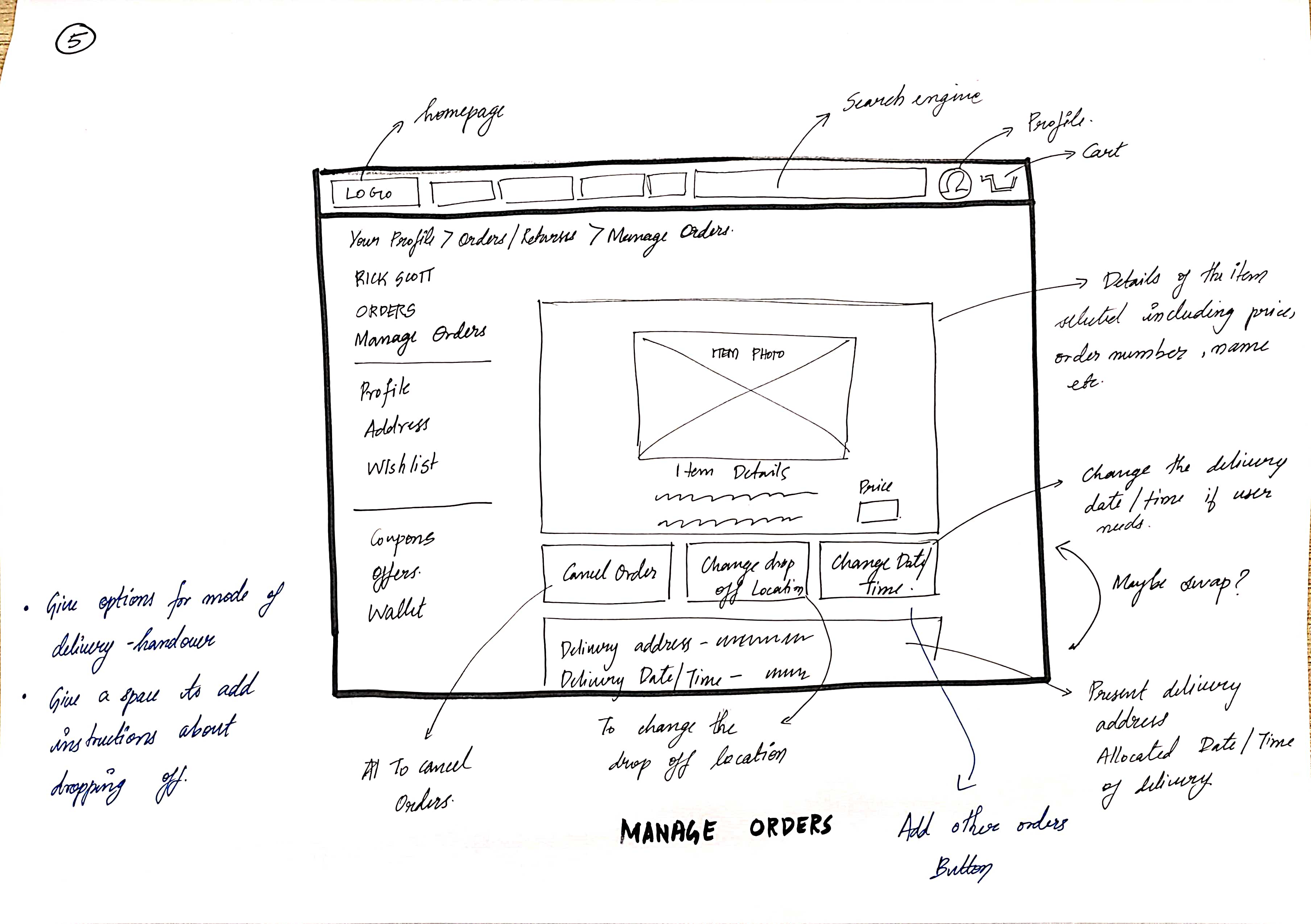
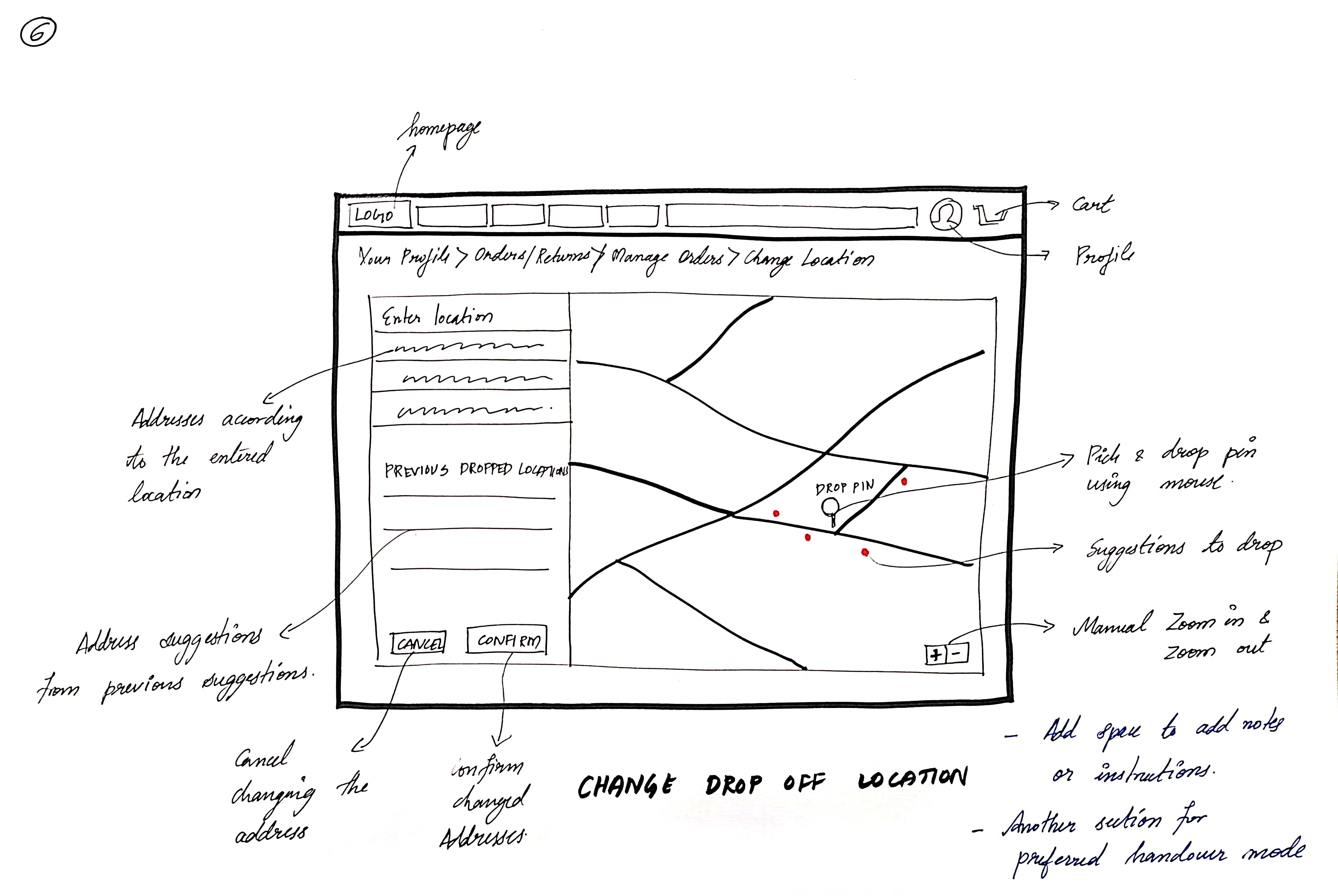
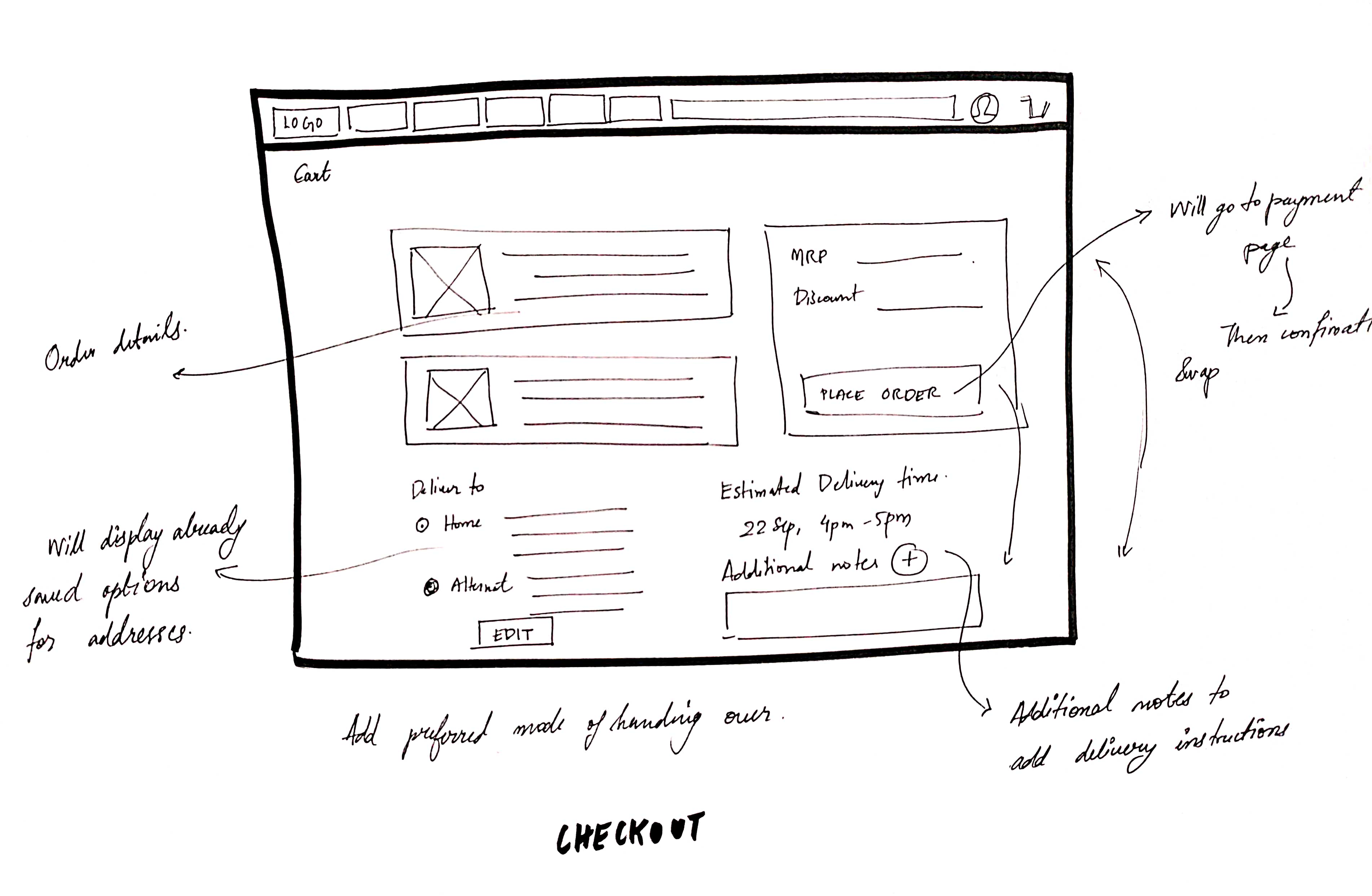
Sketches
To focus on the structure and wireflow, we made sketches of wireframes to quickly iterate with different options and to focus on functionality from the beginning.
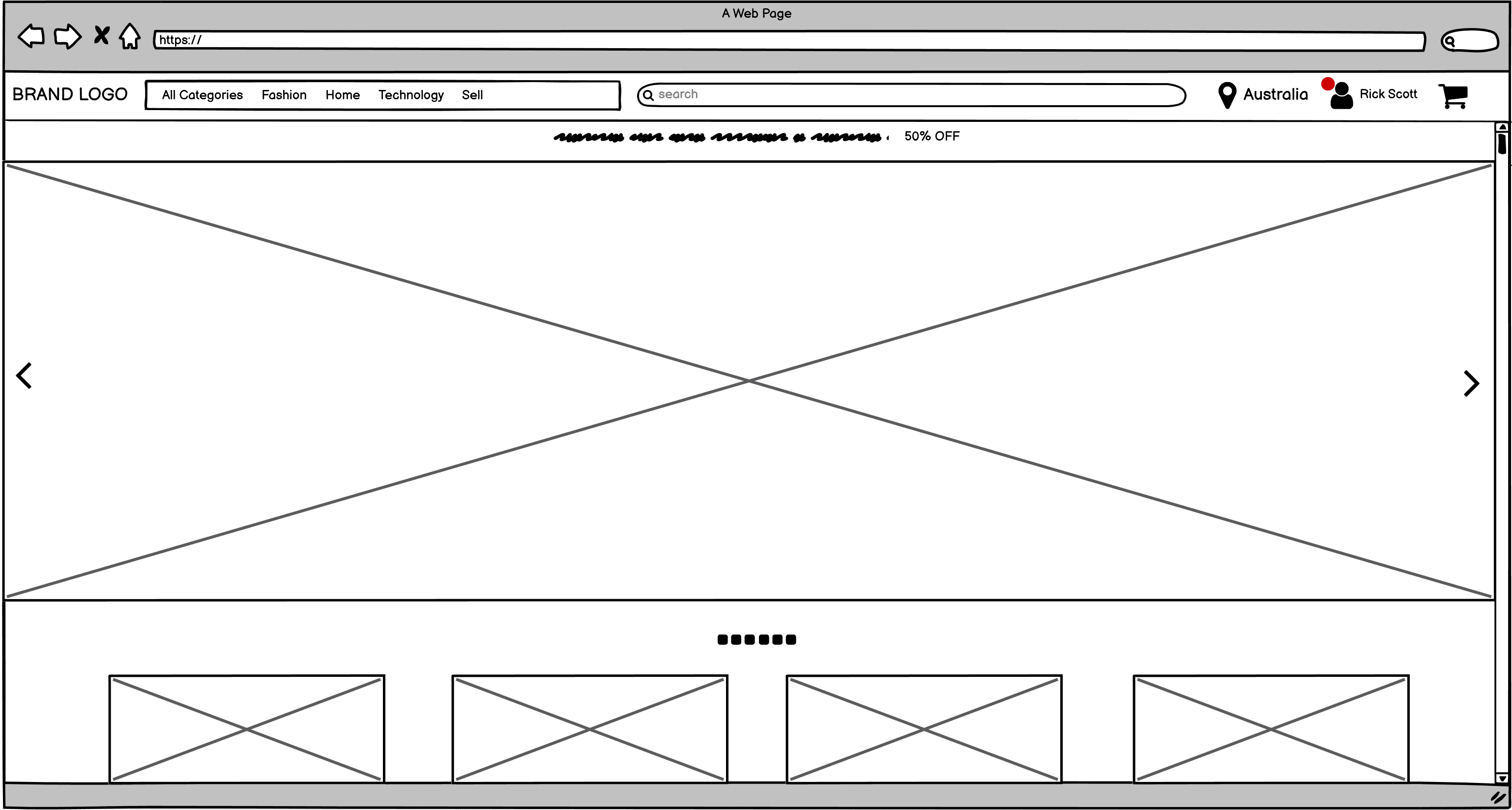
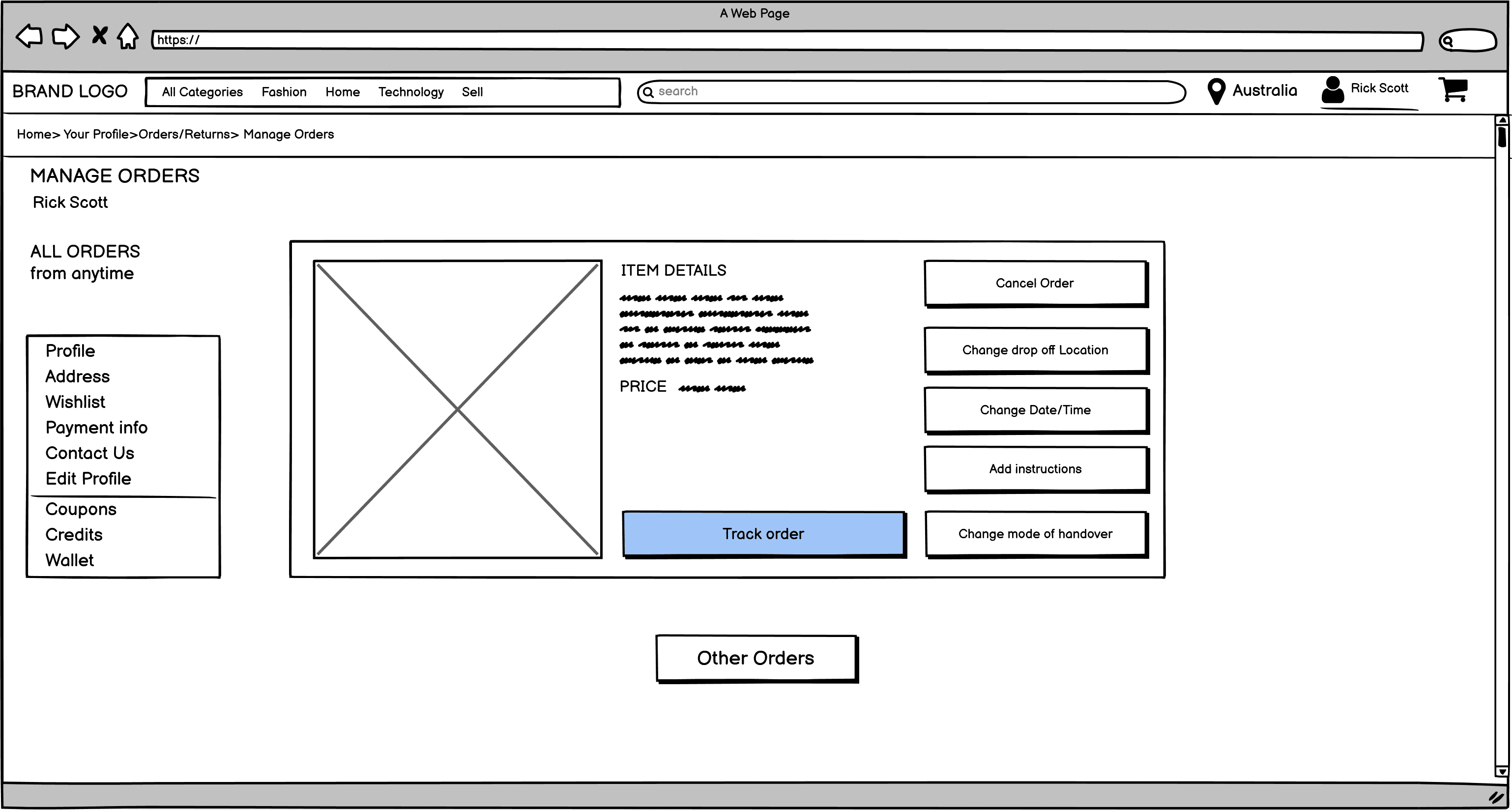
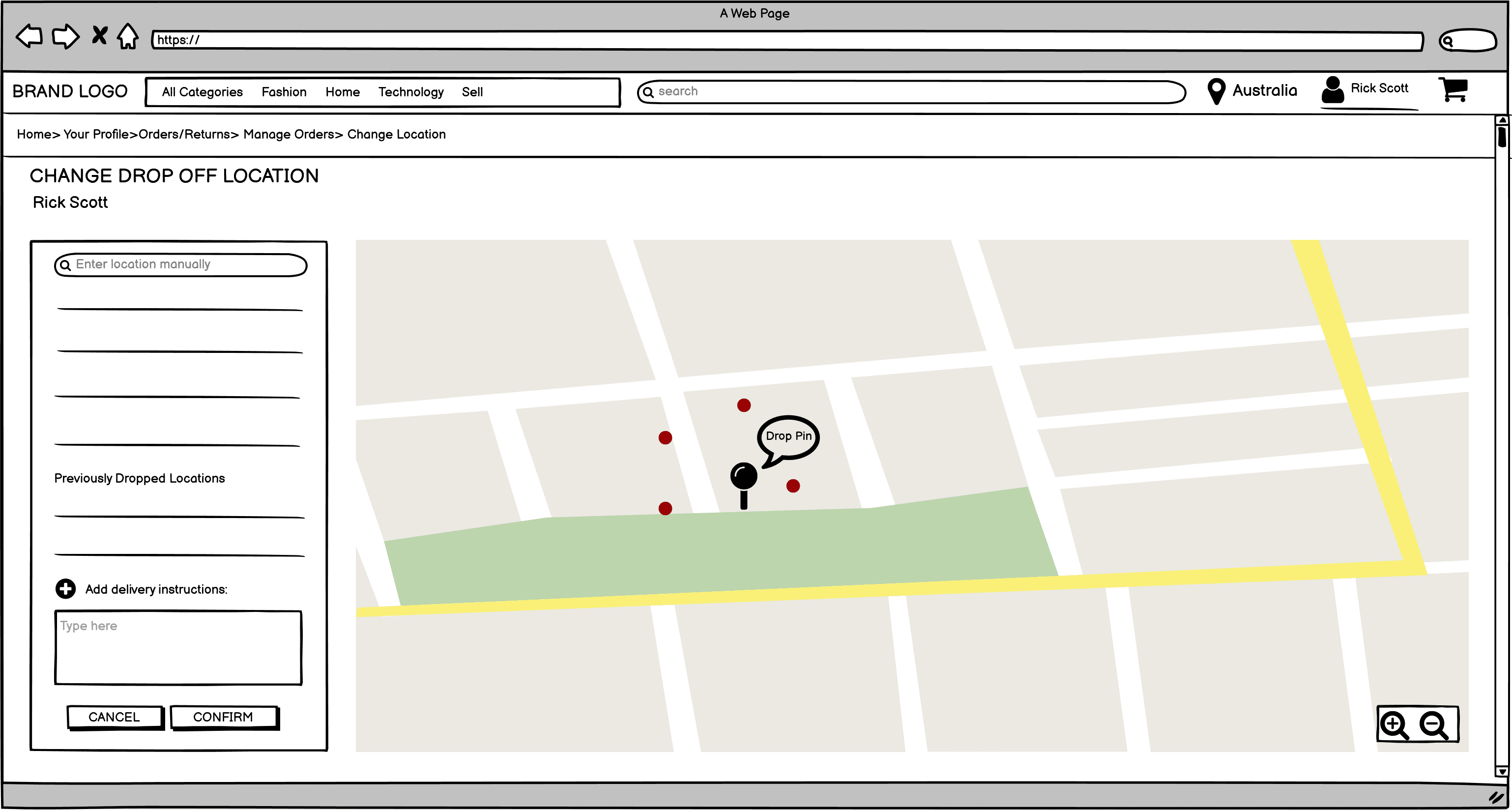
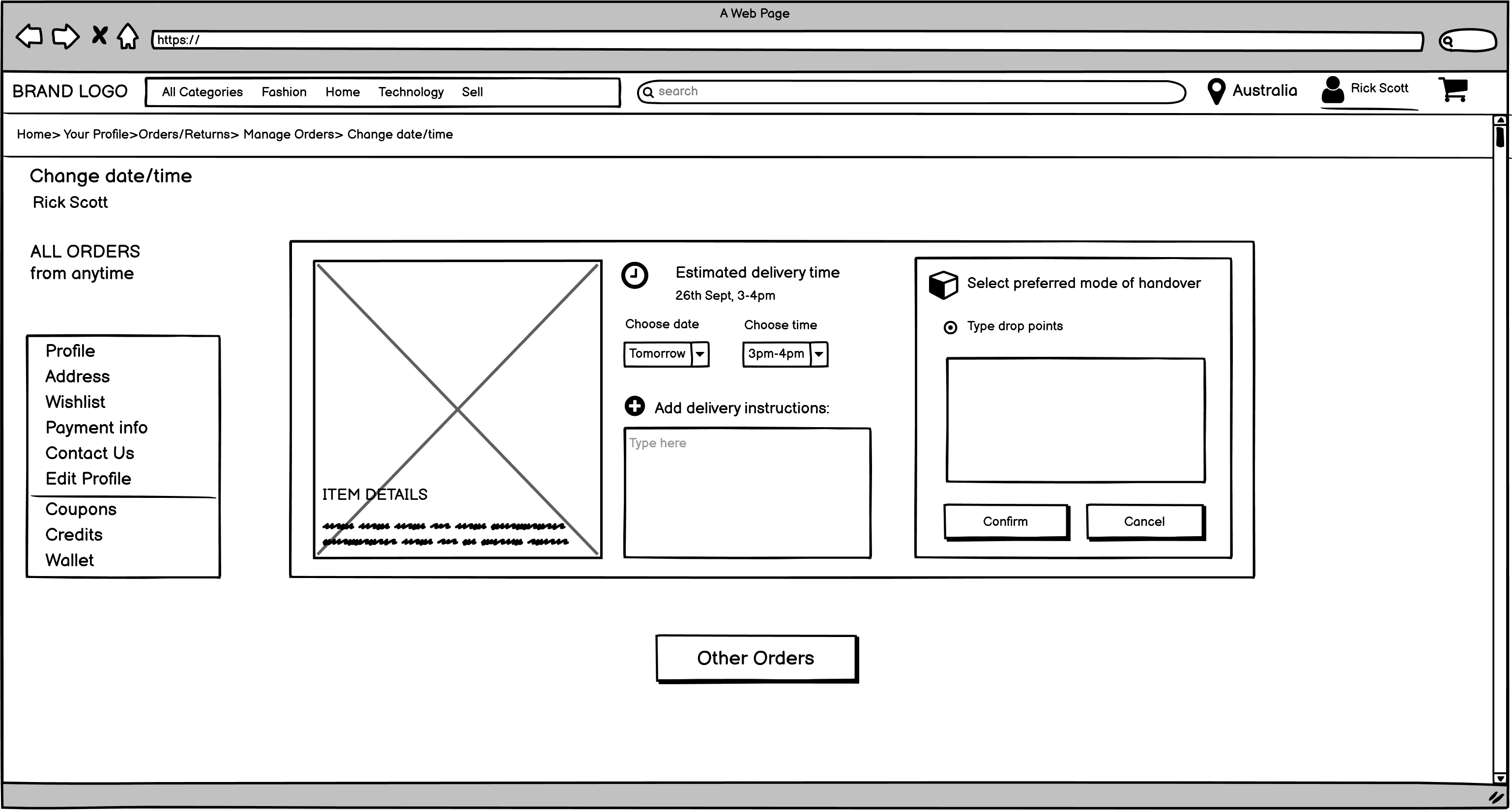
Wireframes
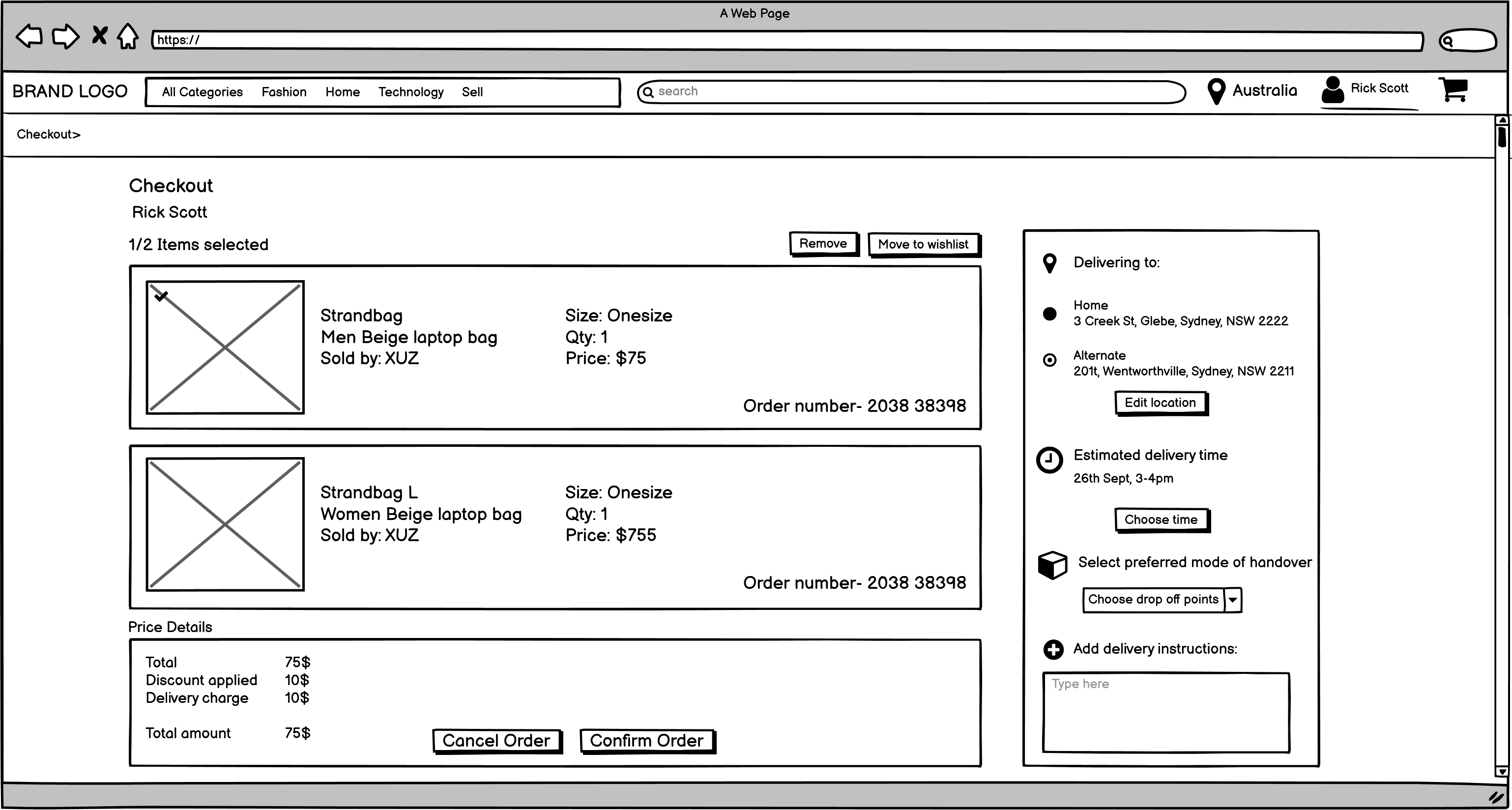
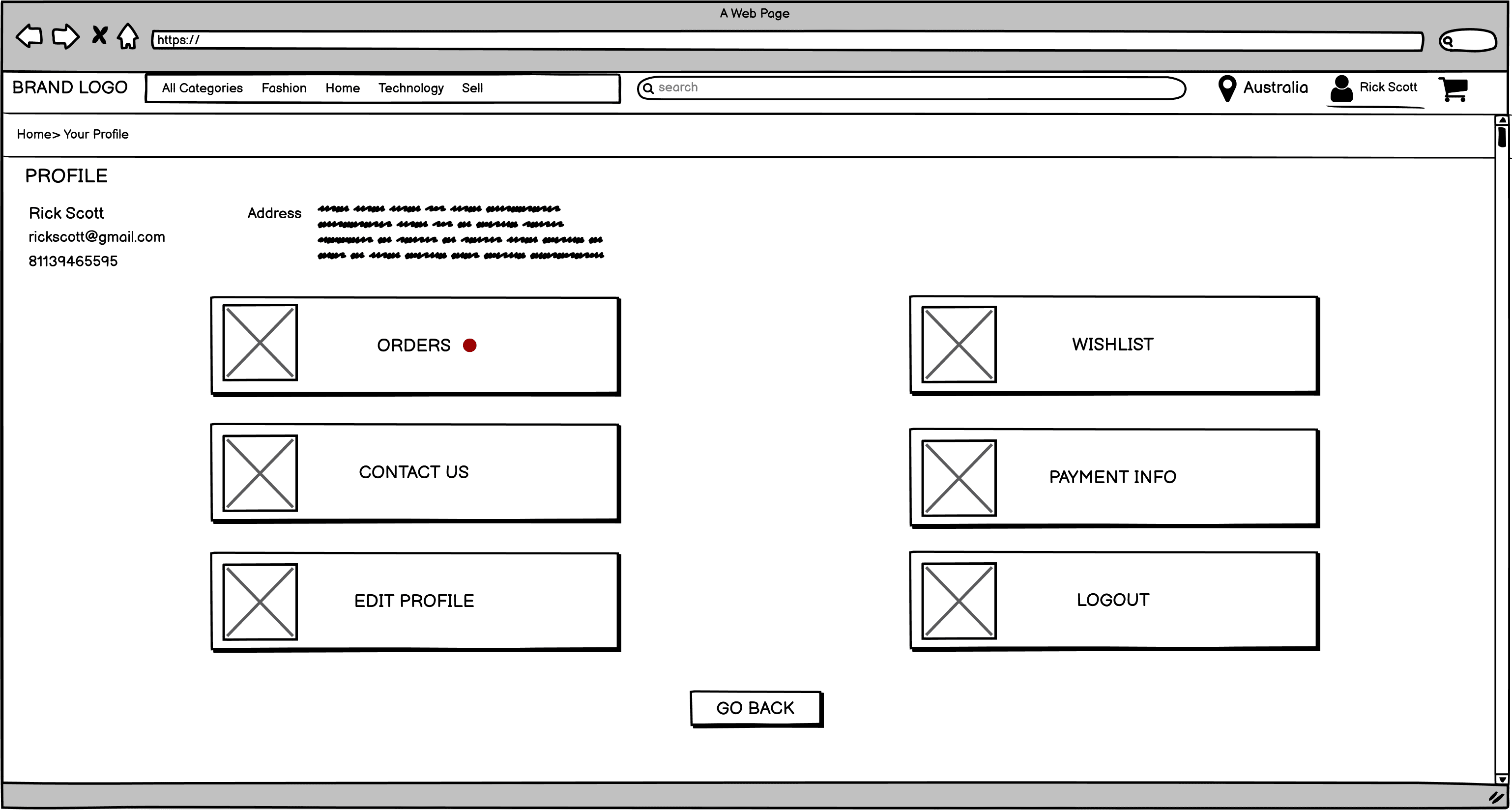
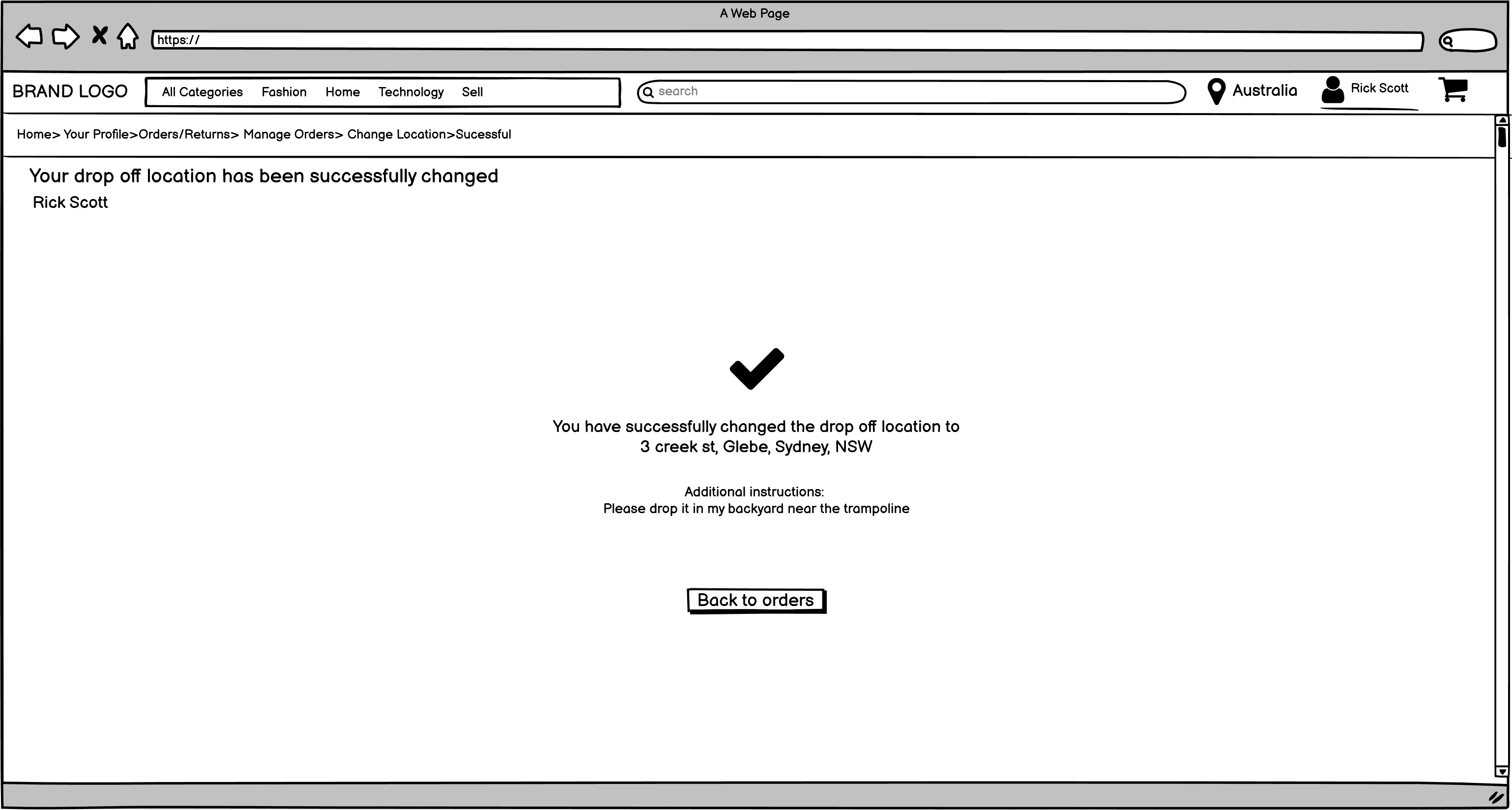
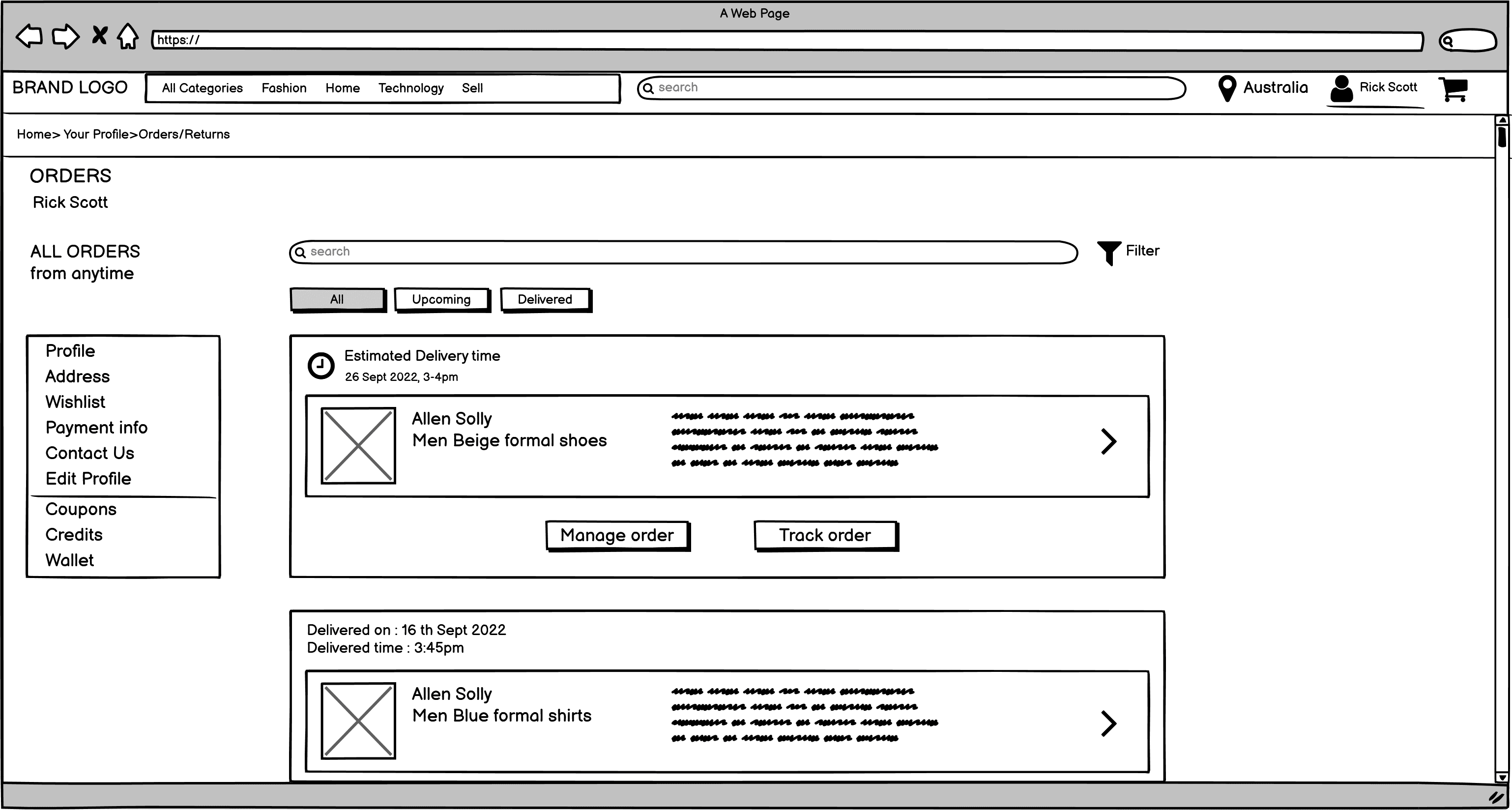
High-fidelity Prototypes
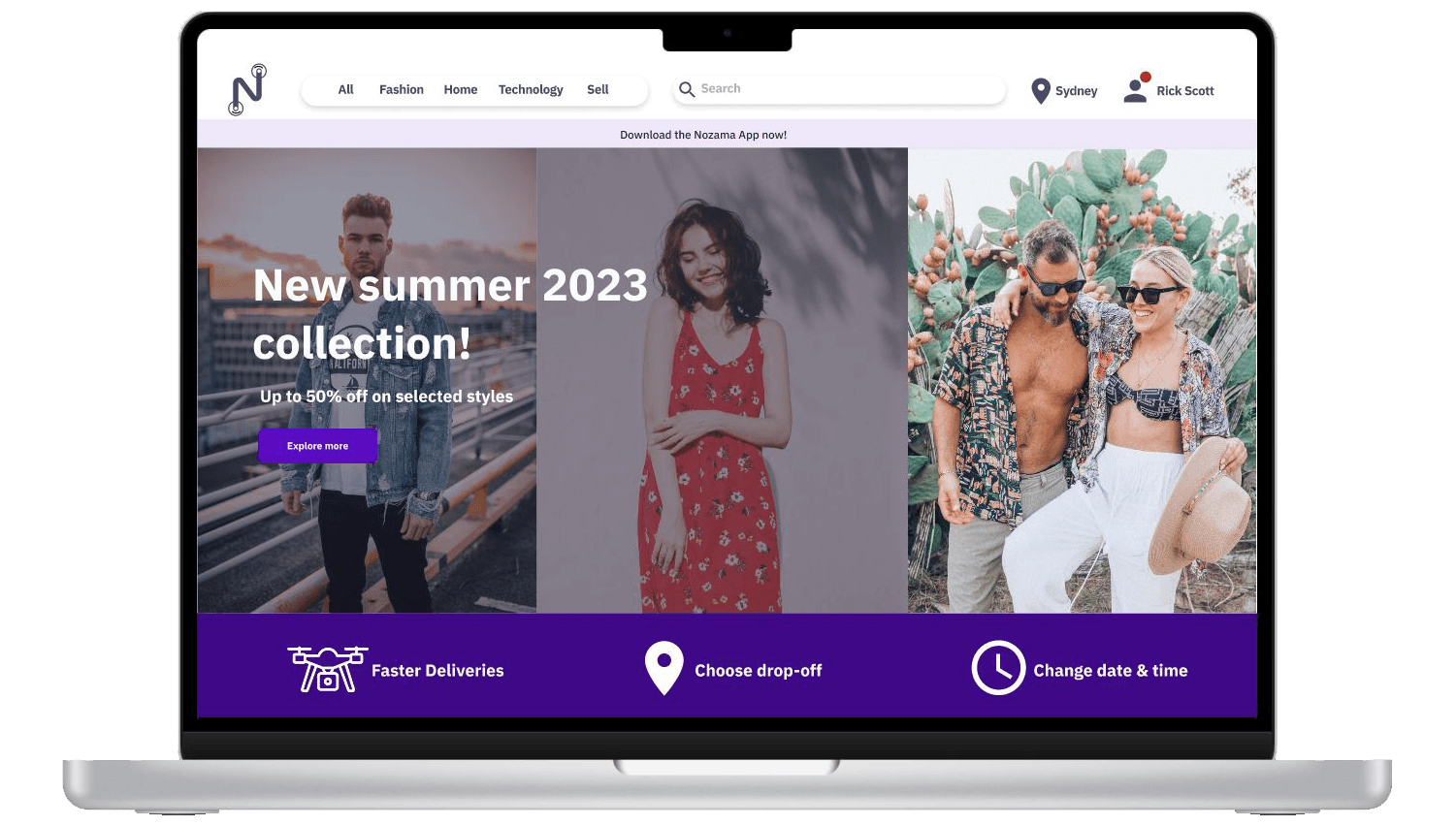
Notification on the profile icon, making it easier for the customer to navigate.
Simple homepage with few icons to keep it minimalistic and easier to find stuff
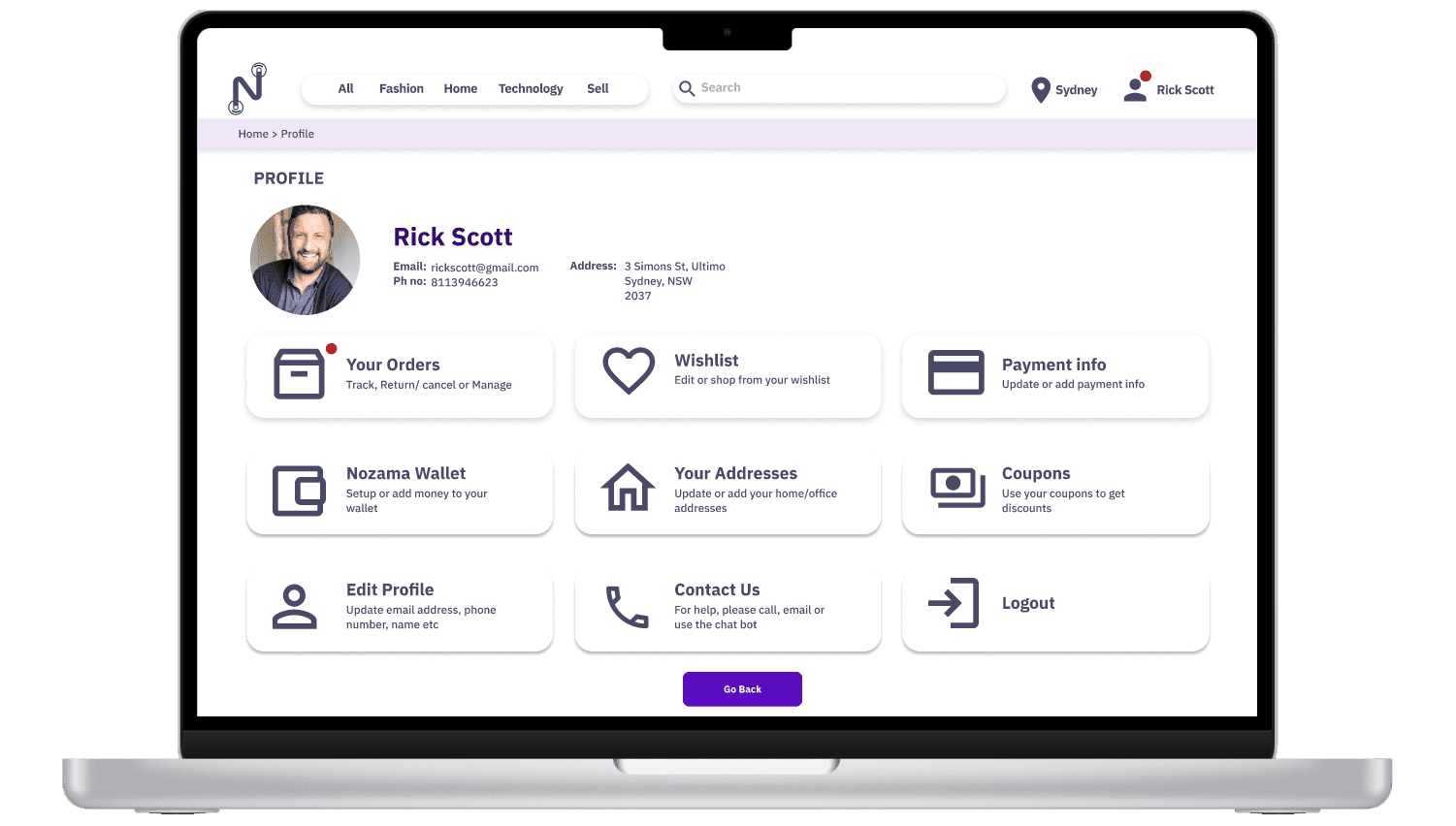
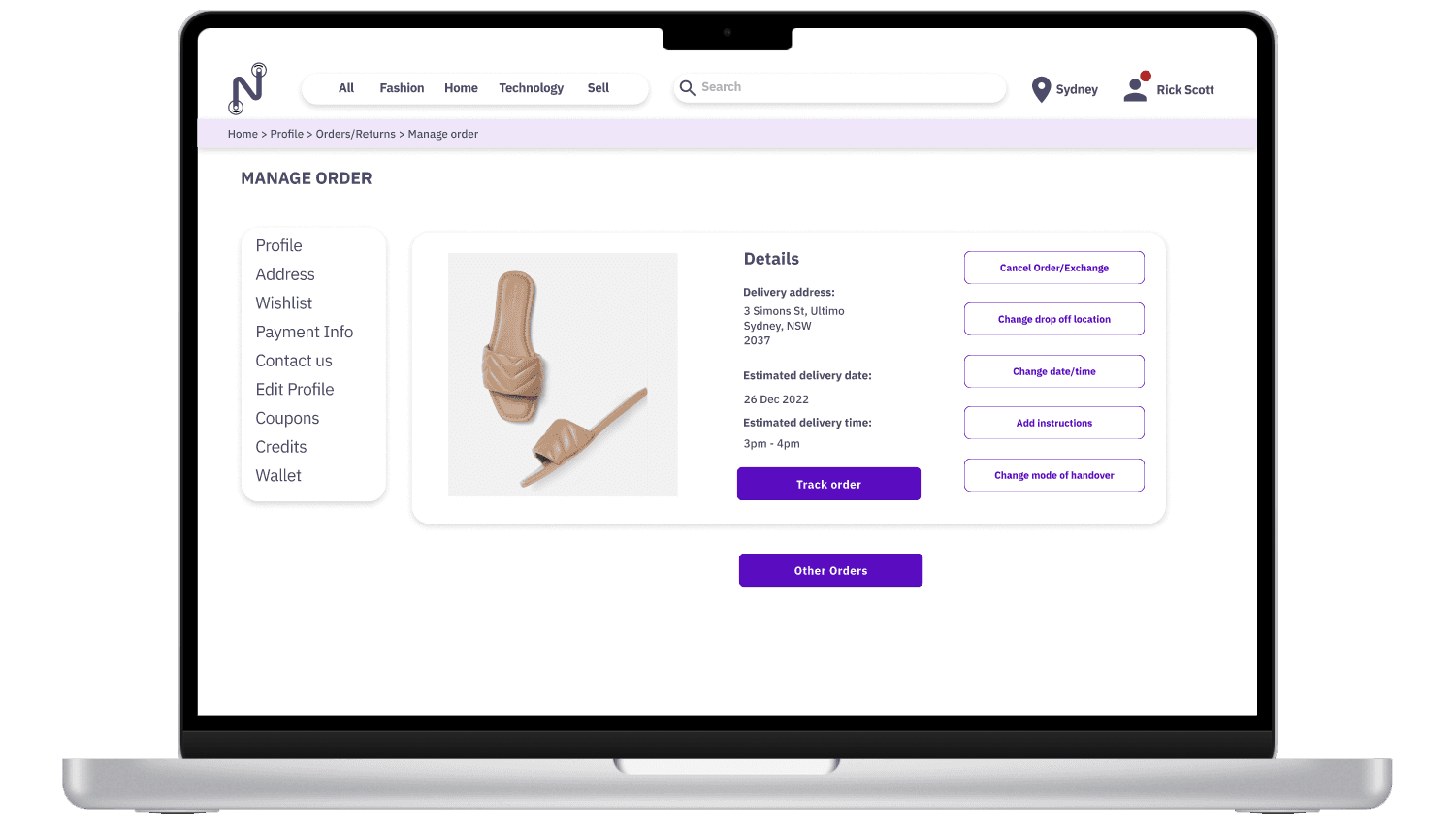
The profile page, equipped with essential settings, serves as a central hub for managing personal information and making updates. Users can efficiently update payment details, modify addresses,and edit their email address, among other key functions.
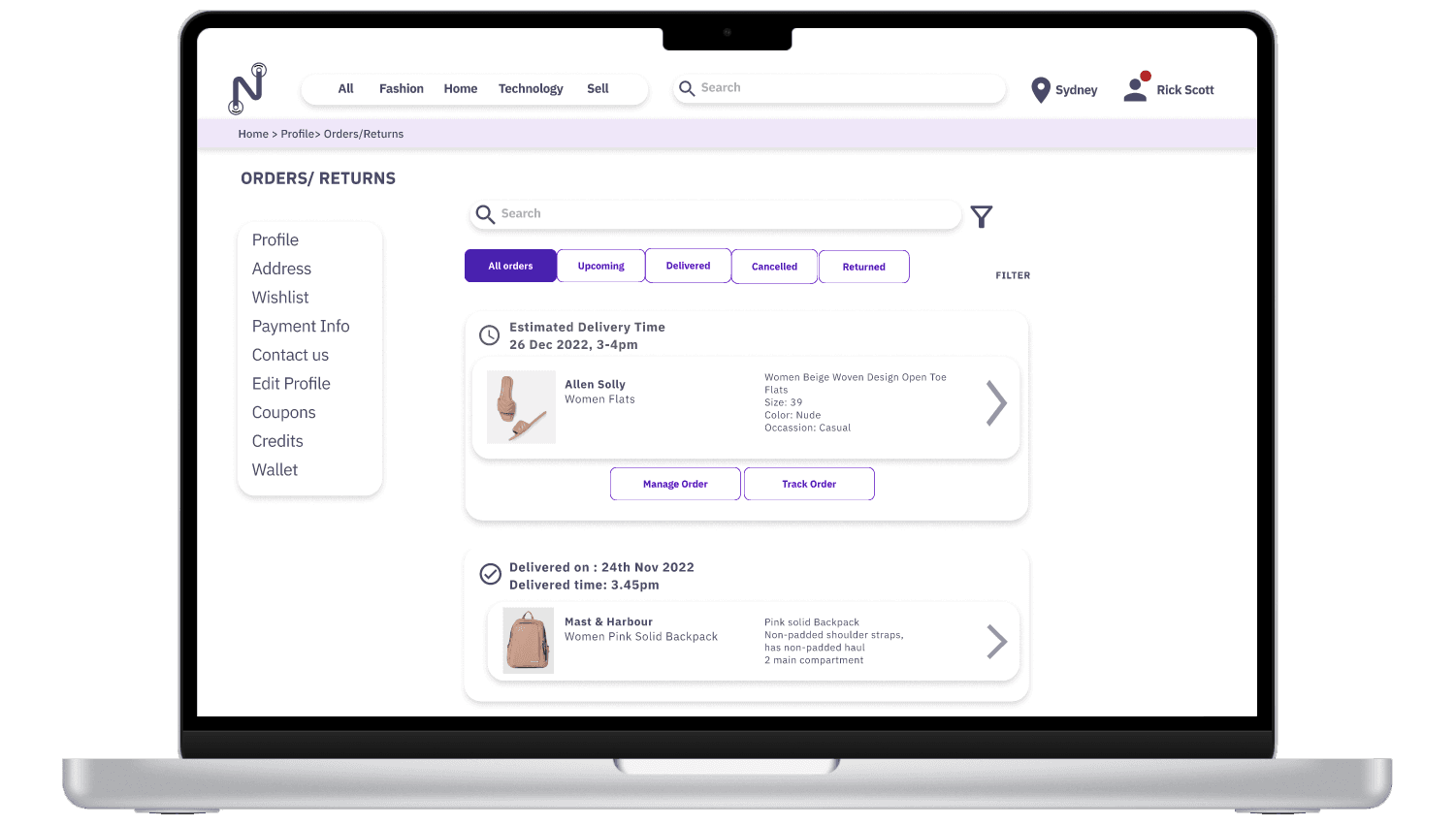
A notification on 'your orders' is given for them to know that their delivery is on the way.
The buttons at the top makes it easier for the user to navigate and select the kind of orders they want to.
Users have the option to track order to know where the order is and can modify orders if they want to update addresses, delivery dates etc.
The orders/ Returns page has details of the orders the customer has placed.
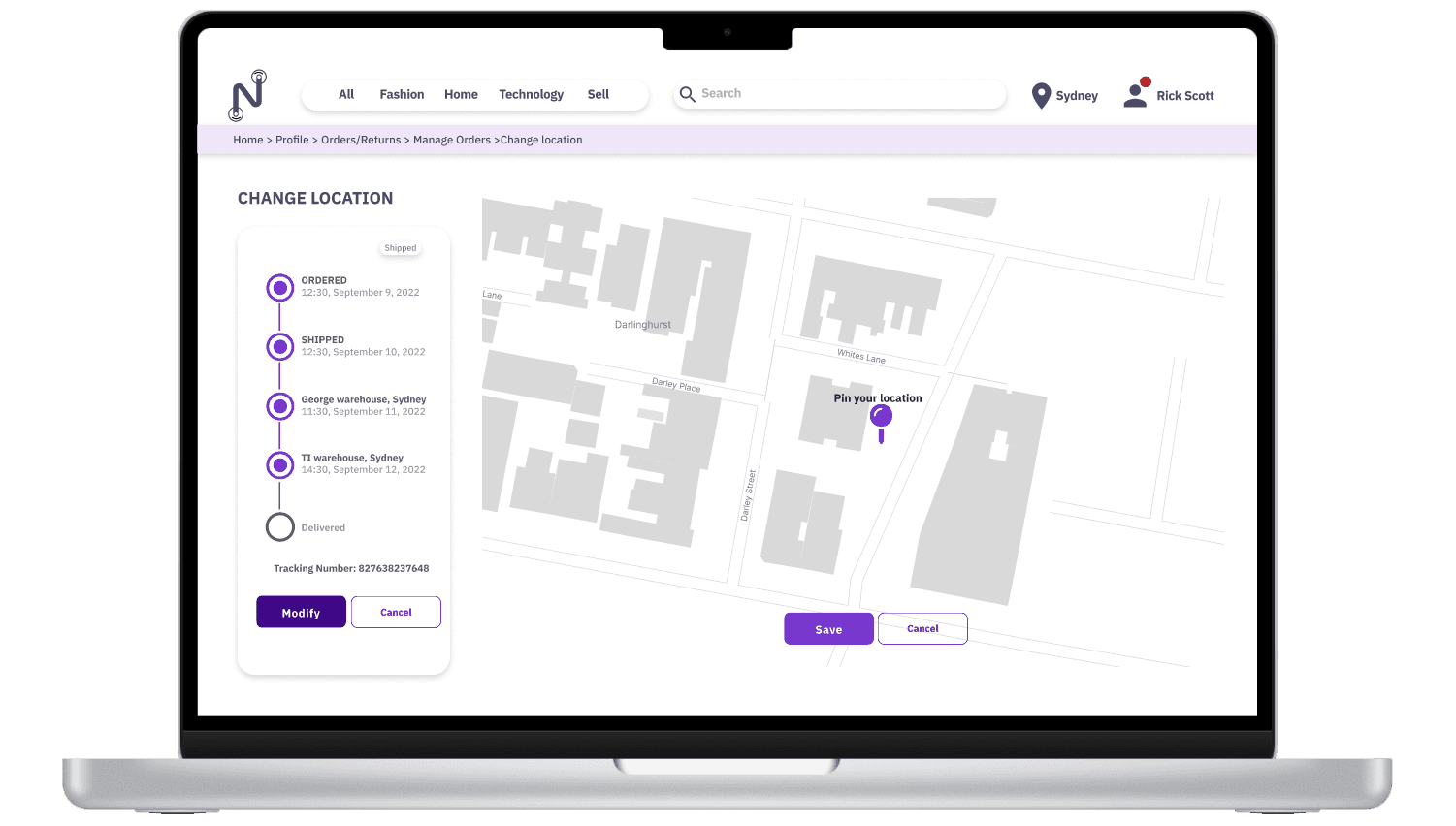
In the modify section, the users have the freedom to change anything from drop off location to time, or even the mode of handovers
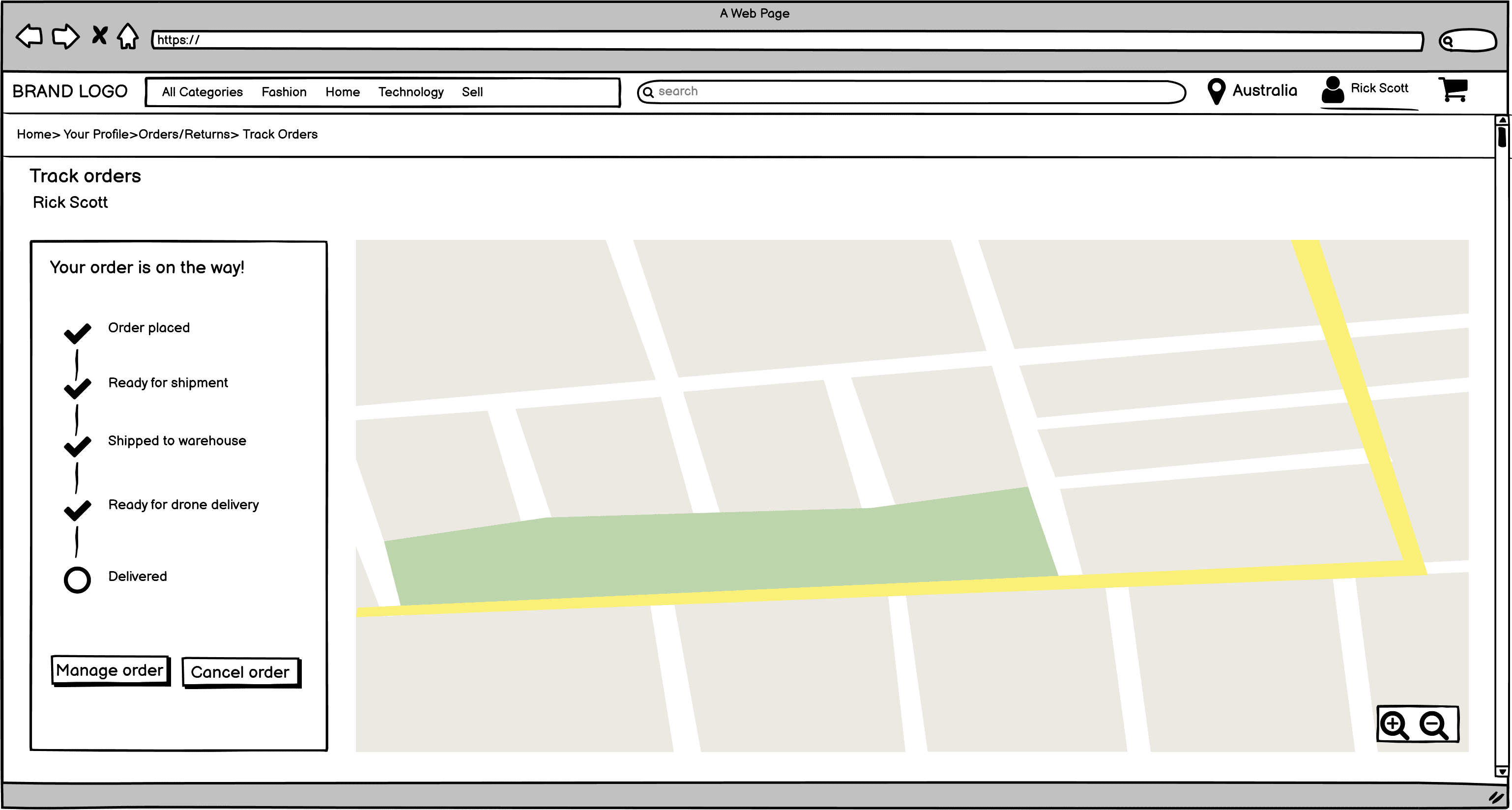
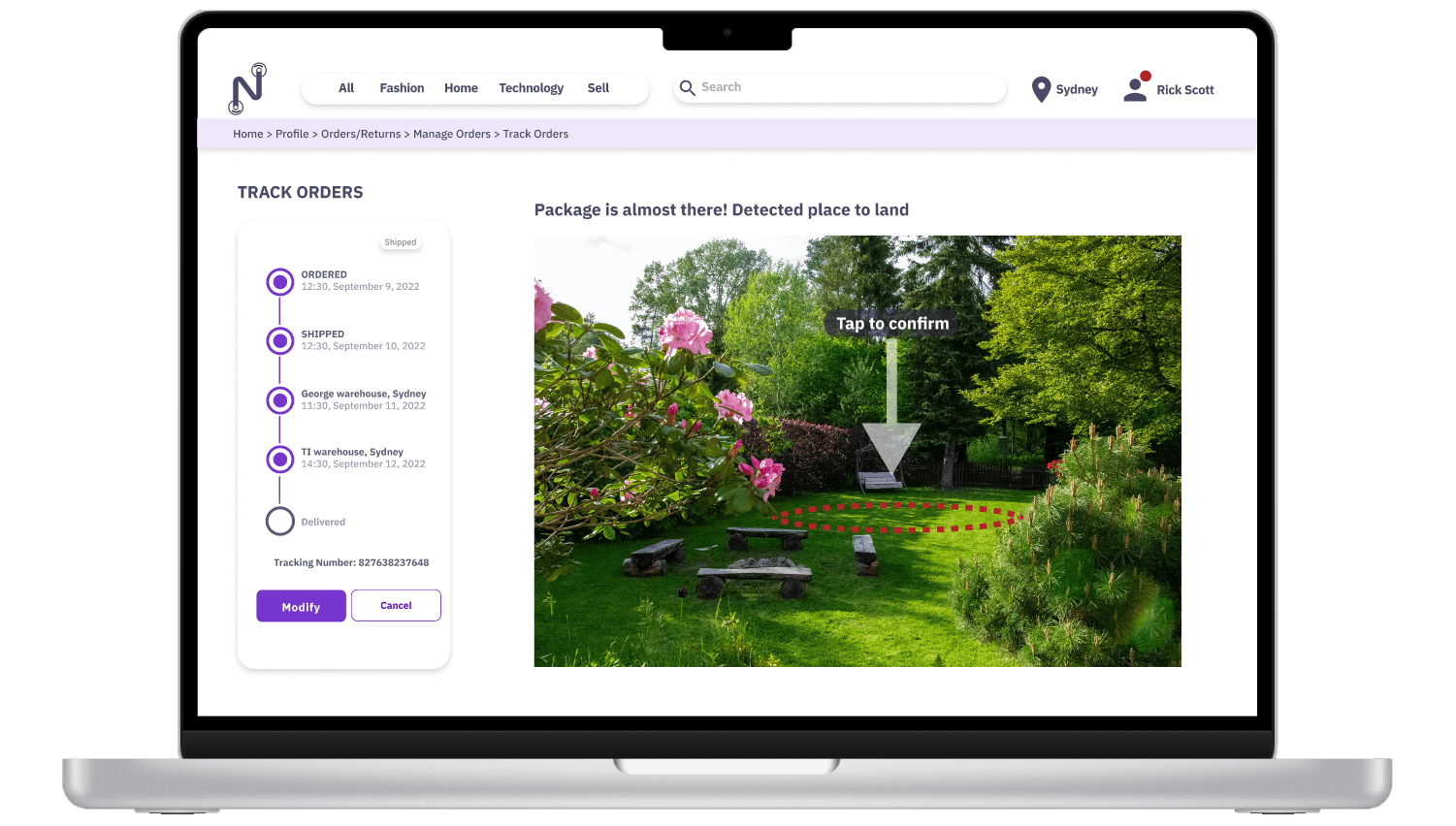
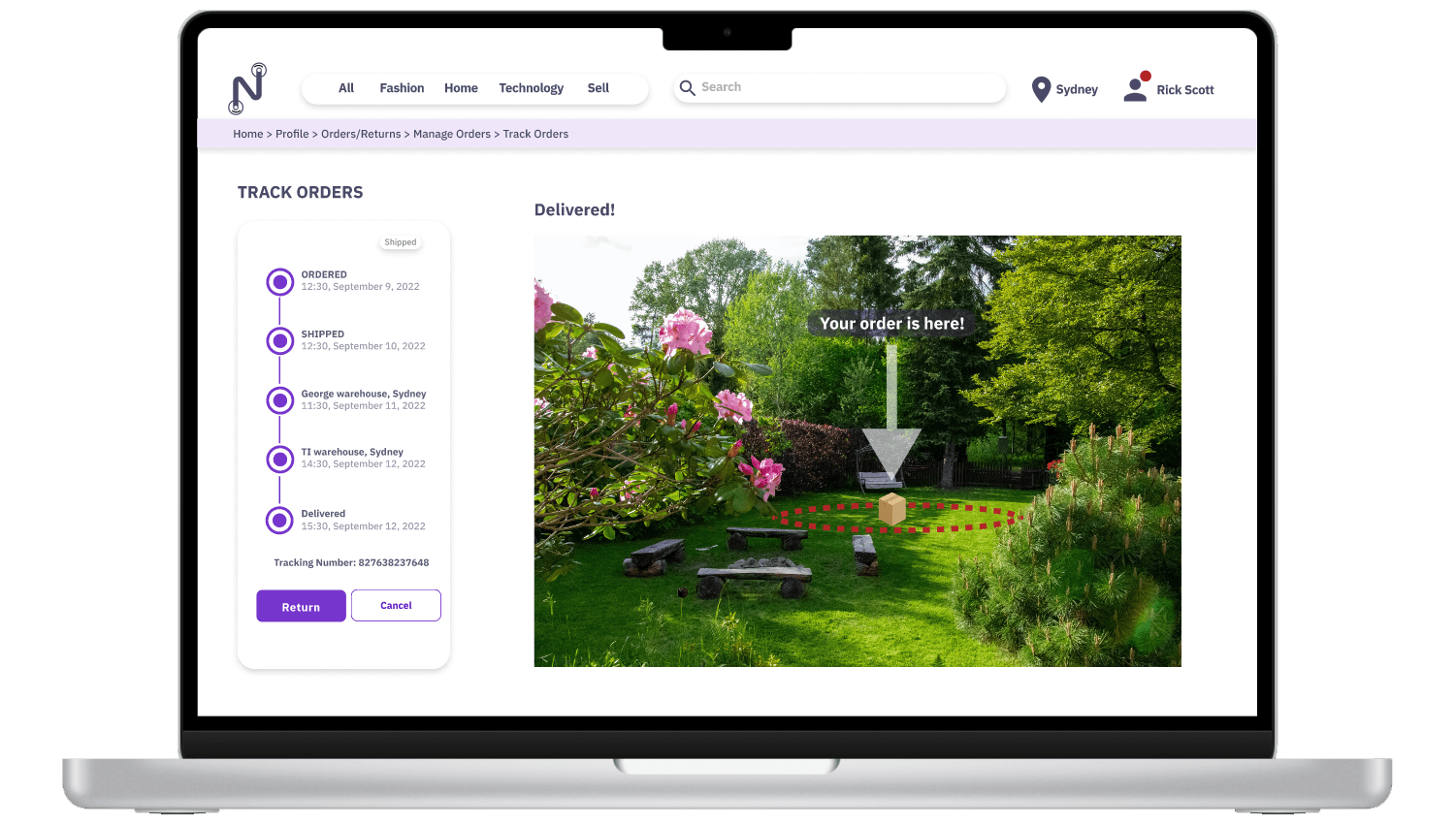
The order tracking feature displays the current location of the order. As it approaches its destination, a visual confirmation, such as a picture, will be provided to indicate the precise location for package drop-off.
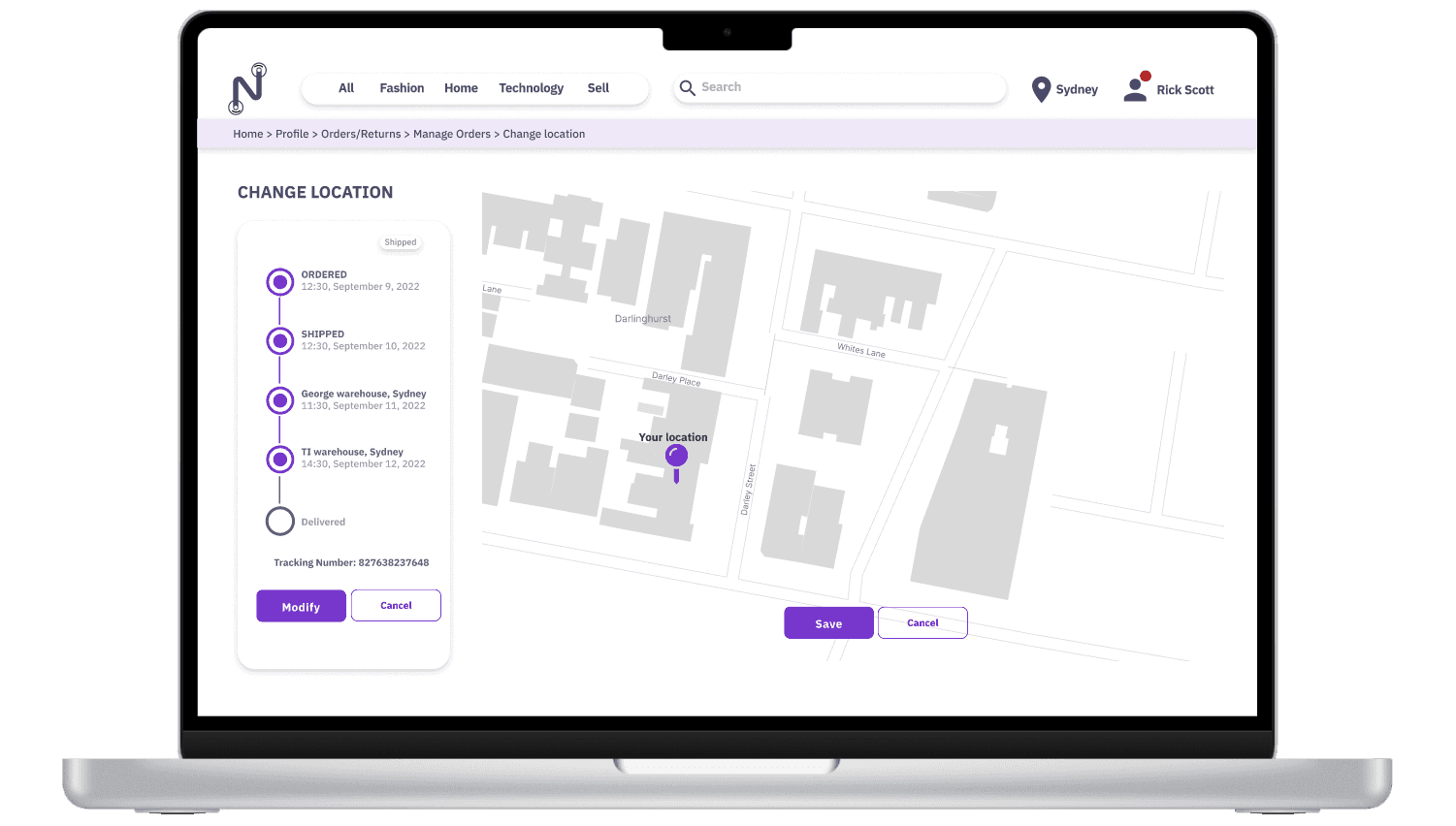
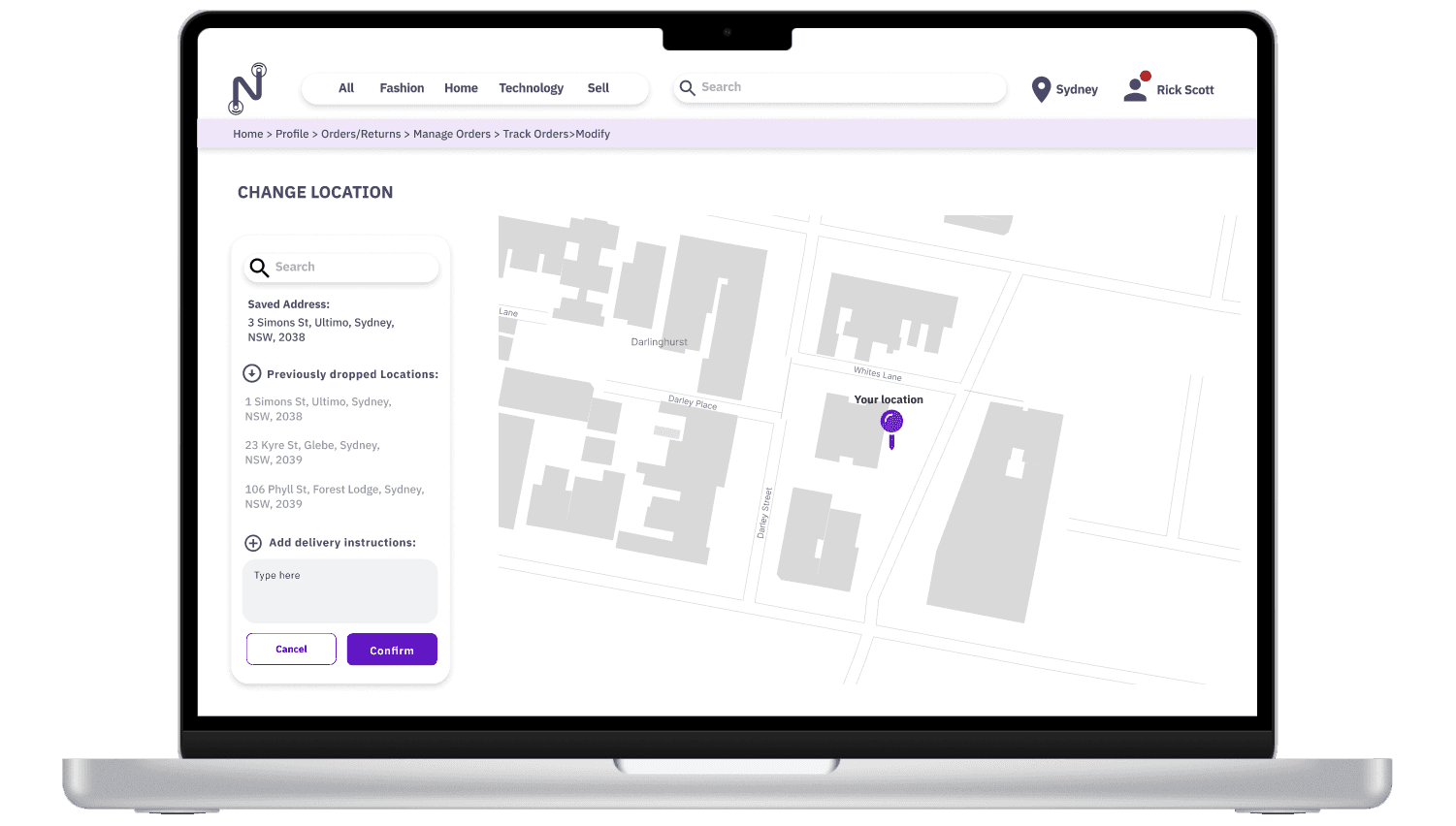
Modify orders page by pinpointing the exact location through a map feature and providing the convenience of address search. Users can further personalize their delivery by adding specific instructions and confirming them for a seamless experience.
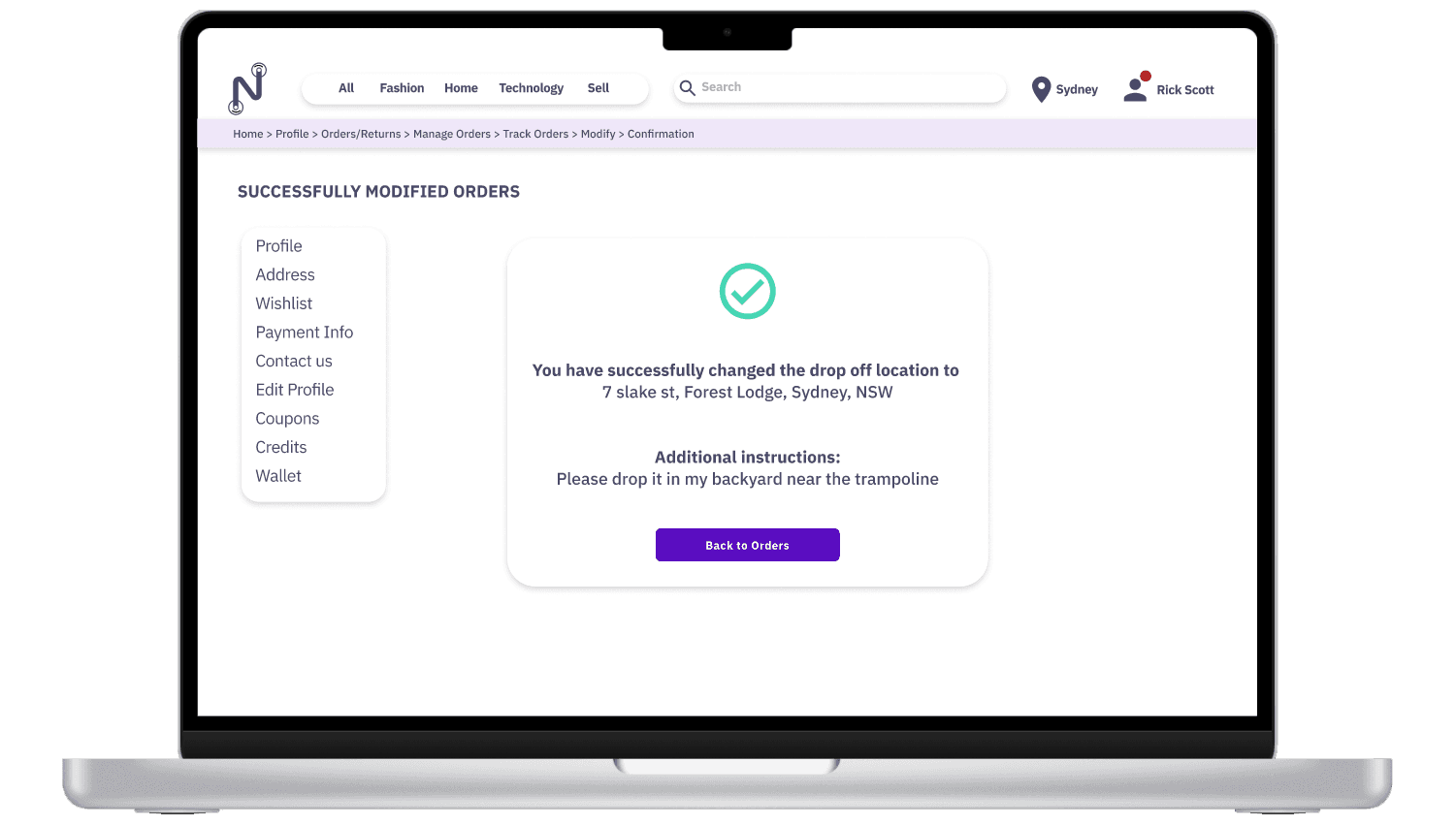
The confirmation page displays the modifications made and assures users that the changes have been successfully updated.